2018年末のWordPress5.0から標準実装されたブロックエディターですが、バージョンを重ねるにつれて使いやすくなってきています。今から新しくWordPressを使うなら、ブロックエディターで覚えると良いでしょう。
ここでは2020年8月11日にバージョンアップしたWordpress5.5のブロックエディタで説明します。
それではまず、「投稿」「新規作成」からブログ書いてきましょう。最初にブログのタイトルを入力します。
最もよく使うブロック
新しいエディターでは「ブロック」と言われる単位を挿入していくことでページを作成していくことができます。
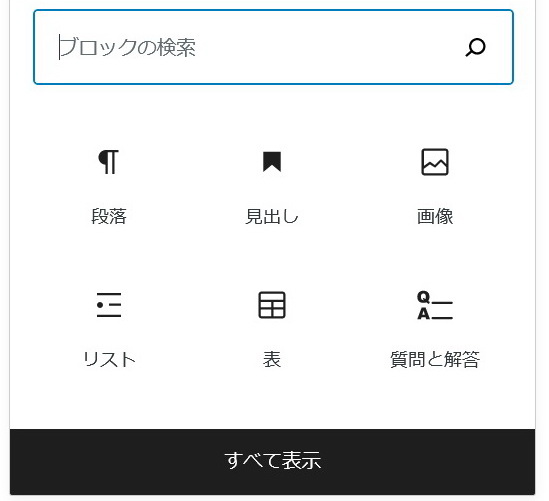
+ボタンを押すと下図のブロック一覧が表示されるので、使いたいブロックを選択します。
基本的によく使うブロックは限られているので、当面は今利用した「見出し」「段落」「画像」を使えば十分記事を作成することができます。

見出し
ブロック一覧から「見出し」ブロックを選択します。
次に、記事の見出しを記入します。
見出しは重要な項目順に、H1~H6まであって、通常の文章の中ではH2から使います。
右側のブロックを見ると、標準の他に各種デザインの見出しが選べます。
また、文字の大きさや色のセットも可能です。
段落
次に、段落を挿入してみましょう。+ボタンを押して、「段落」ブロックを選択します。
記事の内容を記入していきます。段落は見出しに続き通常の文章を入力していきます。
右側のブロックを見ると、文字のサイズや行間の高さ、文字色や背景色の設定、蛍光マーカー設定できます。
改行方法は、同じ段落で改行→「Shift+Enter」、新しい段落に移りたい→「Enter」(新し段落が作成されます)です。
【重要】改行方法!
同じ段落で改行→「Shift+Enter」
新しい段落に移りたい→「Enter」
画像
次に、画像を挿入してみましょう。画像を挿入したい場所で+ボタンを押して、「画像」ブロックを選択します。
自分のパソコンに用意したフォルダーから画像ファイルを「アップロード」します。
また、画像をメディアから取り込みたい場合は、「画像を選択」「メディアライブラリー」から選択します。
画像の上のガイドでは、配置、リンク、切り抜きなどの設定ができます。
右サイドバー「ブロック」では、画像スタイル、サイズ、キャプションなどを設定できます。
以下は挿入したテスト画像です。

カテゴリ、アイキャッチ画像
投稿のカテゴリーとアイキャッチ画像は、従来のエディターと同様に、右サイドバー「文書」から設定できます。
カテゴリは、一覧の中から該当するカテゴリにチェックを入れます。
カテゴリーをまだ作っていない場合は「新規カテゴリを追加」で作成します。
アイキャッチ画像は、ブログ一覧などの時に頭に表示されるサムネイル画像です。
このためブログの内容に沿った200~800pxぐらいの大きさの画像を用意します。
右サイドバー下方の「アイキャッチ画像」の「画像の選択」をクリックして「メディアライブラリー」から選択します。すると右サイドバーに選択したサムネイル画像が表示されます。
記事の保存
ある程度ページを作成したら、保存しましょう。下書き保存を選択すると、下書き(公開していない)でページを保存することができます。
ページを公開しても良い場合は、「公開」ボタンを押下して保存しましょう。ページが公開されて一般の人も閲覧できるようになります。
ブロックの機能
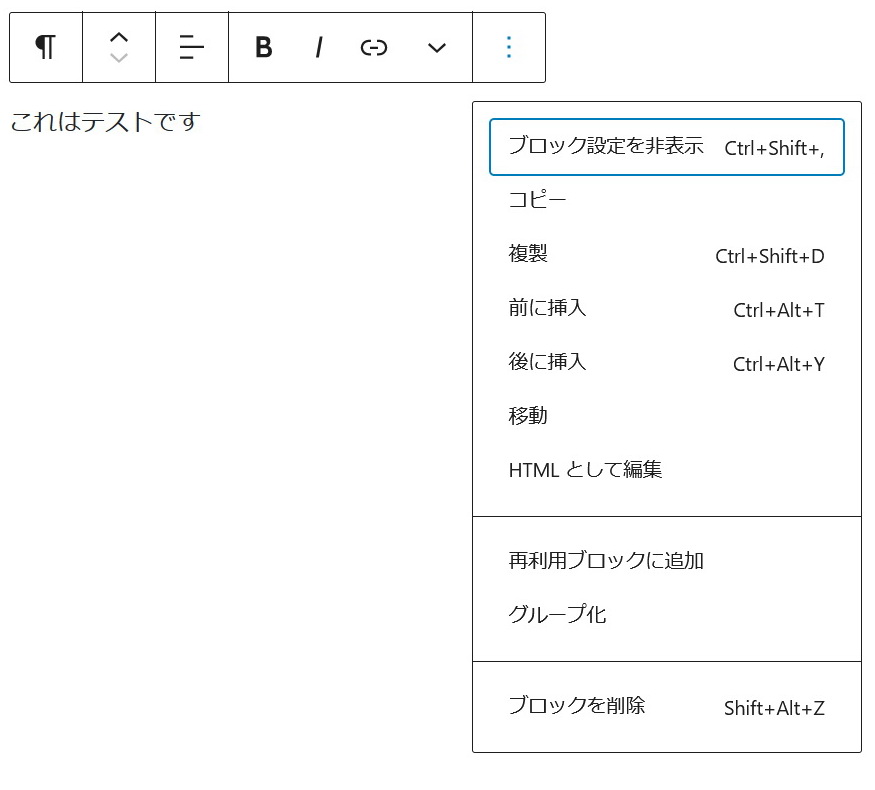
ブロックを選択すると下の画像のような表示があり各種の機能が利用できます。

- 既存のブロックの左側の矢印を選択すると、ブロックの順番を変更することができます。
- 左端のマークをクリックすると、ブロックの要素を変更できます。
- 右端のマークにカーソルを載せると上の画像に表示のような設定ができます。
- HTMLとして編集する。詳細設定で「HTMLとして編集」を選択すると、既存のブロックをHTMLのソースコードとして編集することができます。
- 任意のブロックに対して、「再利用ブロックに追加」をすることで、ブロックの雛形を作り共通化して、他の投稿ページや固定ページでも再利用することができます。
- グループ化:SHIFTキーを押しながら複数ブロックを選択してグルーピングすることもできます。グルーピングしておくことで、移動や編集がしやすくなります。
良く使うブロック
リスト
リストのアイコンを選択すると、箇条書きを作ることができます。
- リスト1
- リスト2
- リスト3
2カラム(2列横並び)のレイアウトを作成する
レイアウト要素>2カラムを選択すると、2列横並びのブロックを挿入することができます。
あああ
ええええ
いいい
ううう
カバーで背景をつける
一般ブロック>カバーを選択すると、背景に画像を設定してその上に見出しや段落を入力することができます。
カバーで背景をつける