「Event Organiser」はWordPressのプラグインで、複数のイベント管理やイベント詳細ページの作成に適しています。
デザインの拡張が高い点、そしてワードプレス内ですべて完結できる点が魅力的です。また、カテゴリごとに色分けすることができ、複数のイベントの作成が可能になっています。
プラグインのインストール
「Event Organiser」で検索し、プラグインをダウンロードしてインストールします。
ショートコードを固定ページ等に張り付けて使用します。下記は現在使用しているショートコードです。
eo_fullcalendar titleformatmonth="Y年 n月" responsivebreakpoint="0"カレンダーのデザインのカスタマイズ
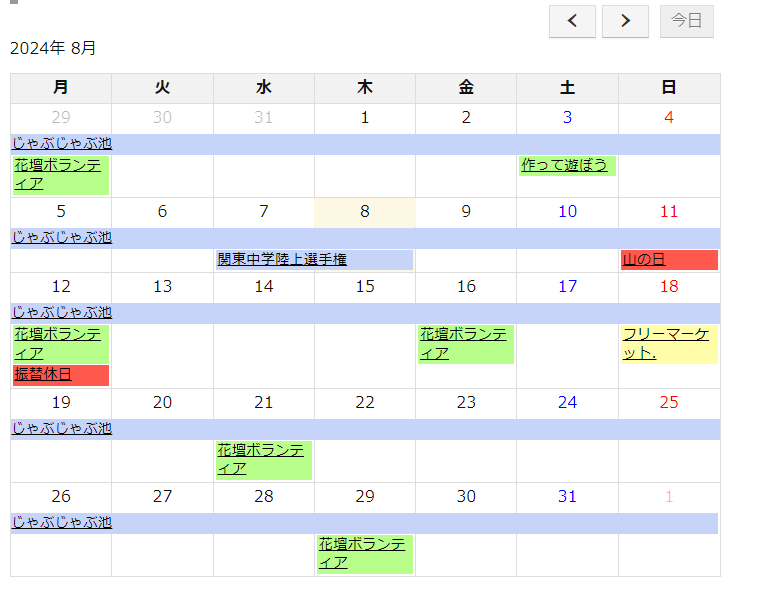
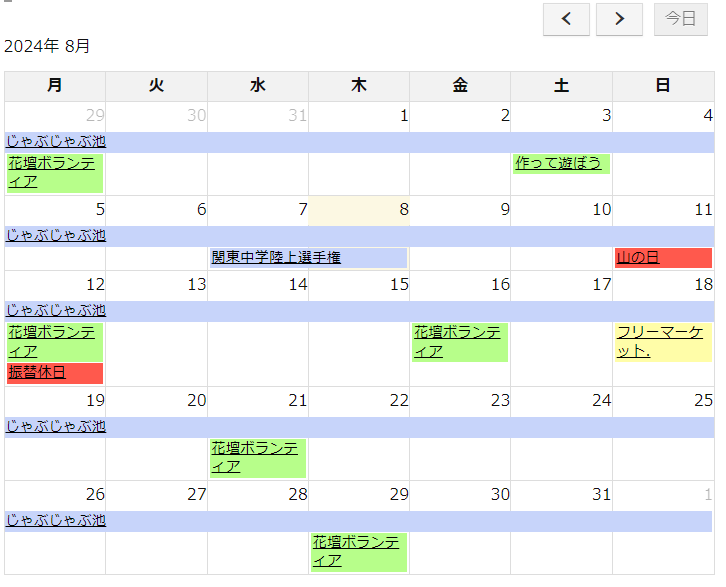
既存の表示方法の日付表示は、文字が右端に寄っていますが、見ずらいと感じたので中央に位置してみました。
また、土曜日と日曜日の文字色を、それぞれ青と赤に変更してみました。
具体的にはCSSの調整するだけでOKです。カスタマイズ例のCSSを以下に示しました。
変更前
変更後
CSSの記述例
記述場所はどこでもOKですが、テーマアップグレードの影響を受けない子テーマに記述するのが良いと思います。
/*日曜日の色を変える*/
.eo-fullcalendar .fc-view-container .fc-view table tbody .fc-widget-content .fc-day-grid-container .fc-day-grid .fc-row .fc-content-skeleton table thead
.fc-sun {
color: #ff0000;text-align: center;
}
/*土曜日の色を変える*/
.eo-fullcalendar .fc-view-container .fc-view table tbody .fc-widget-content .fc-day-grid-container .fc-day-grid .fc-row .fc-content-skeleton table thead
.fc-sat{color: #0000ff;text-align: center;}
/*月曜日の文字を中央に*/
.eo-fullcalendar .fc-view-container .fc-view table tbody .fc-widget-content .fc-day-grid-container .fc-day-grid .fc-row .fc-content-skeleton table thead
.fc-mon{text-align: center;}
/***火***/
.eo-fullcalendar .fc-view-container .fc-view table tbody .fc-widget-content .fc-day-grid-container .fc-day-grid .fc-row .fc-content-skeleton table thead
.fc-tue{text-align: center;}
/***水***/
.eo-fullcalendar .fc-view-container .fc-view table tbody .fc-widget-content .fc-day-grid-container .fc-day-grid .fc-row .fc-content-skeleton table thead
.fc-wed{text-align: center;}
/***木***/
.eo-fullcalendar .fc-view-container .fc-view table tbody .fc-widget-content .fc-day-grid-container .fc-day-grid .fc-row .fc-content-skeleton table thead
.fc-thu{text-align: center;}
/***金***/
.eo-fullcalendar .fc-view-container .fc-view table tbody .fc-widget-content .fc-day-grid-container .fc-day-grid .fc-row .fc-content-skeleton table thead
.fc-fri{text-align: center;}イベント情報のカスタマイズ
「Event Organiser」では、カレンダの中から目的のイベントを選んでクリックすると記事に飛んで詳しい情報が得られます。そこでは自動的に「イベント情報」として記事作成日付、場所、内容などが表示されます。しかし記事内容と被ることが多いのでこの情報は不要なので削除することにしました。ここではカレンダ記事の日付とイベント情報の削除について検討します。
変更前-イベント詳細表示
変更後-イベント詳細非表示
CSSの記述例
イベント情報の非表示の方法です。
以下のCSSを追加します。
.type-event .post-date{
display: none;
}
.type-event .eventorganiser-event-meta{
display: none;
}























コメント