ここではホームページまたはブログを作るにあたっての基本事項と、ホームページ完成までのおおまかな流れについて説明します。
WordPressとは
まずWordPressとは、簡単にホームページまたはブログが作れるアプリだと思ってください。
通常、ホームページをつくろうとすると、HTMLやPHPという言語を勉強して、自分でコードを書いていきます。
WordPressを使えば、難しい言語を知らなくても比較的短時間でカッコいいお洒落なサイトを作れます。
記事はワープロに文章を書いたり写真を挿入したりする感覚で更新していくことができます。
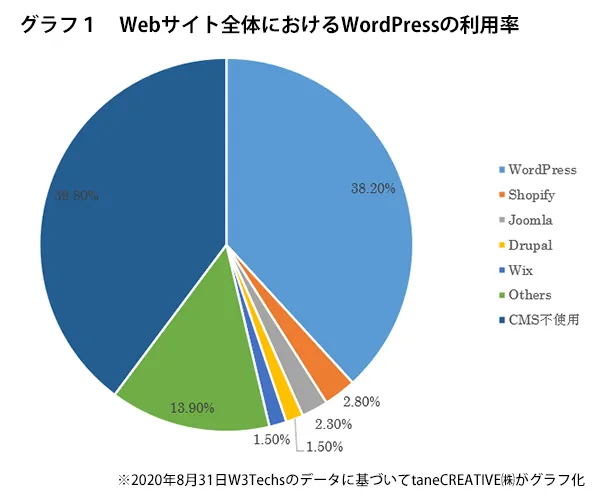
WordPressは図のようにシェアが大きく、機能アップも進んでいます。
シェアが大きいということは、使い方を学べるサイトや書籍が豊富にあります。
なので、ビギナーでも取り組みやすく、自力でホームページやブログを作成することができます。
また、WordPressは無料のオープンソースのため個人が自由に使うことが出来ます。
どんなサイトを作るのか
コンセプトをまとめる
サイトコンセプトとは、サイトを作るための指標になるものです。
見てくれる人に言いたいことを伝え、設定された目標を達成して初めてサイトとしての役割を果たしたと言えます。
- コンテンツ(何を書きたいか)
- ワードプレス(入れ物の運用知識)
- テーマとデザイン(ブログ・ホームページ)
コンセプトが設定されていないと、ゴールが見えず、当初の目標が達成できないこともあります。
あと重要なのは、自分の作りたいサイトでも良いのですが、なるべく自分目線を排除して、あくまでも読者が見やすくて有益なサイトの作成を目指してください。
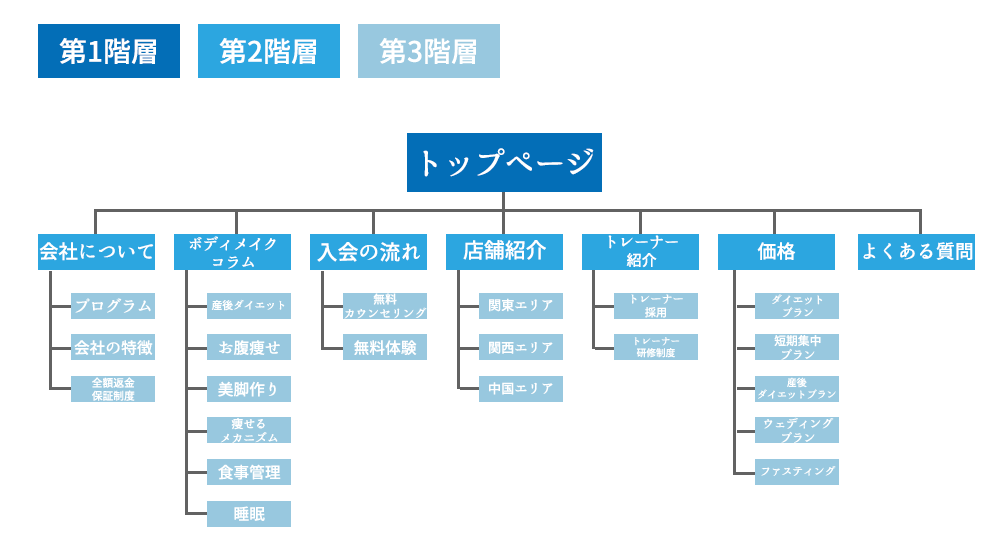
構造を設定する
サイトを制作していくうちに、ページが増えていきどこにどんなファイルがあるのか不明になることがあります。
どのページからもリンクされていない階層があったり、要らないページが残っていたりして、訳がわからなくなるのです。
ういうサイトはよく「増築を繰り返した田舎の温泉旅館」にたとえられます。
旧館の2階と新館の3階が渡り廊下でつながっていたり、離れの温泉棟があったりして、お客様が迷子になってしまう。
こうした亡霊ファイルを一掃するためにリニューアルを行うことがあります。
こんな無駄をしないで良いように、きちんとサイトの階層構造を常に整理しておきましょう。
最低限のコンテンツを用意
文章
実は記事の準備が、一番大変なところです。
自分のサイトのコンセプトが定まっていないと、書くのはなかなか難しいです。
ココが決まらなければ、サイトを作るのはもう少し後にしたほうが良いと思います。
逆にココが固まれば、未来は明るいですよ!
- サイトタイトル(30字以内、キーワード含む)
- キャッチフレーズ(300字以内キーワード含む)
- メニュー項目(最大7項目、記事はまだ不要)
- トップページの固定ページ記事(短くてもいいので紹介記事など)
- ブログ記事、またはお知らせ記事を、出来れば数件
画像
自分で撮影した写真や、無料の画像サイトなどを利用します。
画像をリサイズしたりトリミングしたりするソフトを使います。
- トップページ画像 1900×600px(ピクセル)
- ヘッダーロゴ画像 280×60px(ピクセル)
- サイトファビコン画像 512×512px(ピクセル)
WordPressサイトを作る準備
ドメインを取得する
ドメインとは:○○○.comなど、HPのURL、いわば「住所」の取得です。
ドメインを取得するには、自分のパソコンでのクレジット決済が必要です。
おおよその費用としては、独自ドメイン:1,000円程度/年額(ムームードメイン)がかかります。
レンタルサーバーを用意する
レンタルサーバーとは:HPを設置する場所、いわば「土地」の契約です。
おおよその費用としては、レンタルサーバー:500円/月額(ロリポップサーバー)がかかります。
ロリポップは「10日間のお試し」で設定することが当面無料で設定できます。
詳しくは「Lesson2 ロリポップレンタルサーバーの申し込み」で説明しています。
まずは以下から10日間無料で申し込みましょう。
WordPressをインストール
普通、ワードプレスをインストール・設定しようとすると、「Wordpressのファイル・フォルダ一式」をダウンロードし、サーバーへアップロードしたり、Wordpressにデータベースの情報を設定するために、設定ファイルを作ったりしなければなりません。これは、手間が掛かるし、初心者からしたら非常にハードルの高い作業になります。
ですが、ロリポップの「Wordpress 簡単インストール」機能では、上記のような面倒な作業は一切なく、初心者でも3分でインストールできてしまいます。
WordPressを設定する
もちろんいきなり最初から記事を書き始めても構いませんが、記事を書き始める前にブログ名(タイトル)やSSLなどの各種設定を先に行うほうが後で変更を行うよりも面倒なことが少なくなります。
- ブログタイトルの設定
- キャッチフレーズの設定
- URLの設定
- SSLの設定
- 表示の設定(固定ページの選択)
- テーマの設定
- プラグインの設定
- サンプルページの削除
- ディスカッションの設定
- メタ情報の削除
- メディアの設定
- パーマリンクの設定
- 記事カテゴリーの設定
- プライバシーポリシーページの作成
テーマのインストール
テーマとは
「テーマ」というのは、イメージで言えば、ブログの「テンプレート」のようなものです。
Webサイトやブログの作成でよく使われているソフトウェア「WordPress」ですが、その中でも、作成したWebサイトに大きく影響するのが「テーマ」です。
テーマは、Webサイトのデザインだけでなく、サイト全体の構成や骨組み、表示される機能まで反映されるものです。
単純に見た目のデザインだけで選ぶと操作がしにくかったり、その後のメンテナンスが大変だったり、場合によってはセキュリティの面で危険なものもあります。
テーマの選択
テーマを選ぶ際にはデザインを重視してしまいがちですが、単純にデザインだけで選んでしまうと、Webサイトを運営していく上で使い勝手やセキュリティに問題が生じる場合があります。見た目や価格以外にも確認すべきテーマ選びのポイントがあります。
ここでは、かんたんにホームページやブログを構築できるテーマとして人気の「Cocoon」を使ってホームページのデザインを仕上げていきます。
まとめ
コンセプトを決めたり、作成の準備がとても大事です。
あとは、世の中のいろいろなサイトをよく見てみることが大事です。
そこで、自分の気に入ったサイトあったら、よく研究してみてください。
最初は模倣でも問題ないので、良いサイトを大いに参考にさせてもらいましょう。
この講座で使うサイト環境
独自ドメイン:ムームードメイン
レンタルサーバー:ロリポップレンタルサーバー
WordPressバージョン:WordPress 5.8
テーマ:Cocoon 2.4.0
この記事の動画解説(Youtube)
この記事の内容を「Youtube動画」で分かり易く解説しています。




























コメント