reCAPTCHA v3(リキャプチャ v3)は、Googleが提供するセキュリティサービスで、ウェブサイトへの不正アクセスやスパムを防止する認証システムです。
Google reCAPTCHA v3をWordpressサイトに設置する方法を解説します。ここでは、Wordpress「お問い合わせフォーム」のプラグイン「Contact Form 7」を使う場合について説明します。
Google reCAPTCHA v3とは
Google reCAPTCHA v3とは、お問い合わせフォームにおいて、AIがページ内での行動をスコアとして算出する事で、人の手による入力によるものなのか、bot(プログラム)による入力によるものなのかを判断する機能です。お問い合わせフォームなどで、botと判断されると送信ができませんのでスパム対策になります。
reCAPTCHA v2 の場合
v2では、下のような画面が表示され、人の手によって自分が、botではない事を証明していました。
reCAPTCHA v3 の場合
v3では、AIが判断するため、そのような作業が必要なくなりました。動作しているかは、各ページ右下のバッジ表示で確認できます。
設置の準備「サイトキー」「シークレットキー」を取得
Googleアカウントを持っていない方は、Googleアカウントをまずは取得して下さい。
本掲載では、Googleアカウントを持っている事を前提で記載いたします。
Google reCAPTCHAのサイト情報の登録画面にアクセスし、v3の「サイトキー」と「シークレットキー」を取得していきます。
Google reCAPTCHAのサイトにアクセス
Chromeのブラウザで自分のGoogelアカウントでログインしている状態で、以下のサイトにアクセスしてください。
https://www.google.com/recaptcha/admin/create?hl=ja
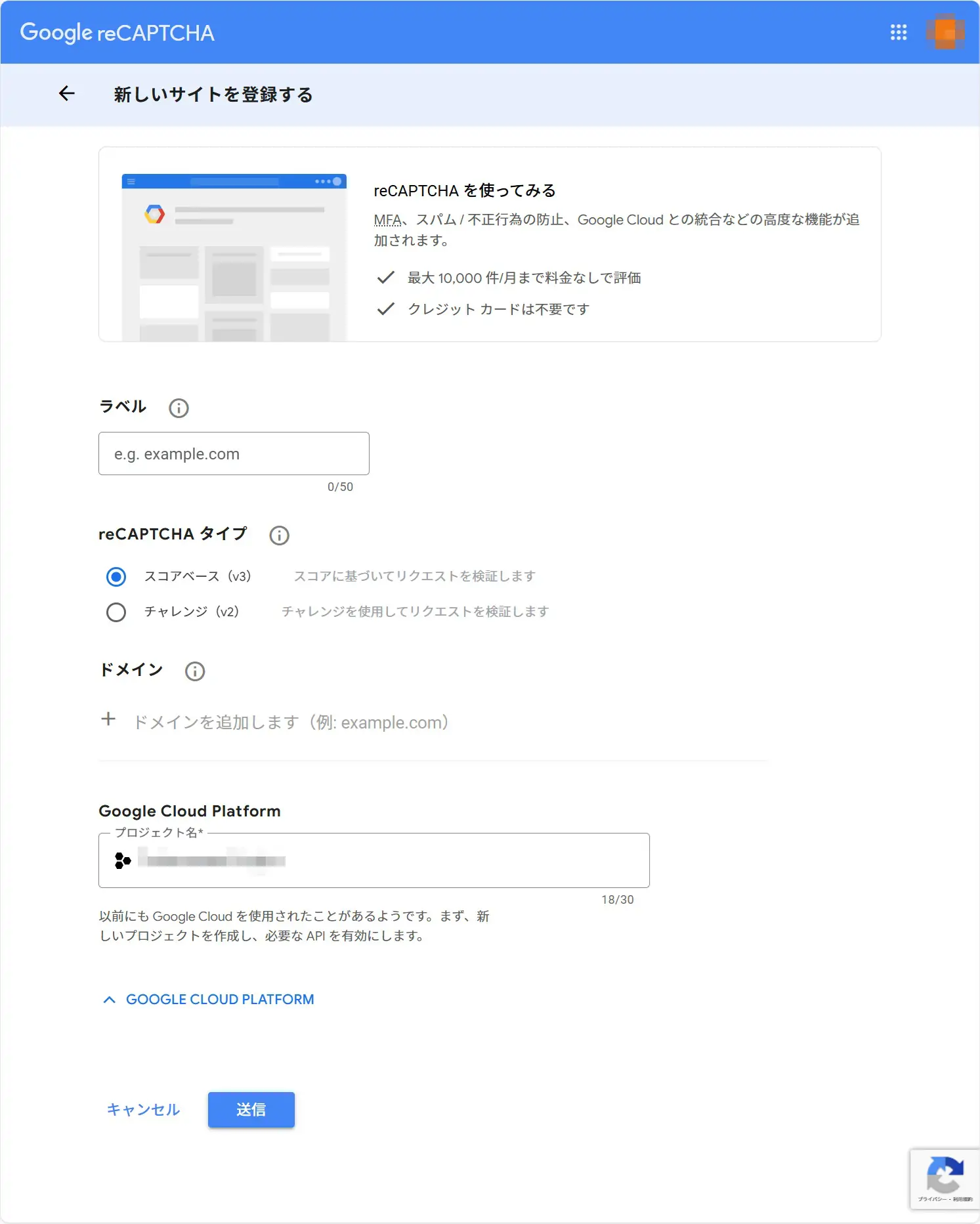
Google reCAPTCHAのサイト情報の登録画面が開きます。
- ■ラベル
管理用の任意の文字列を入れて下さい。
例「テスト用ラベル」 - ■reCAPTCHAタイプ
「スコアベース(v3)」を選択してください。 - ■ドメイン
reCAPTCHA v3を使うサイトのドメインを入力します。
例「k-hp.com」 - ■GOOGLE CLOUD PLATFORM
例「test01」
以前にGoogle Cloud Platformを使用した事がある場合にはプロジェクト名が記載されています。
→ 最後に「送信」ボタンを押すと「サイトキー」と「シークレットキー」が表示されます。
ワードプレスのサイトに設定
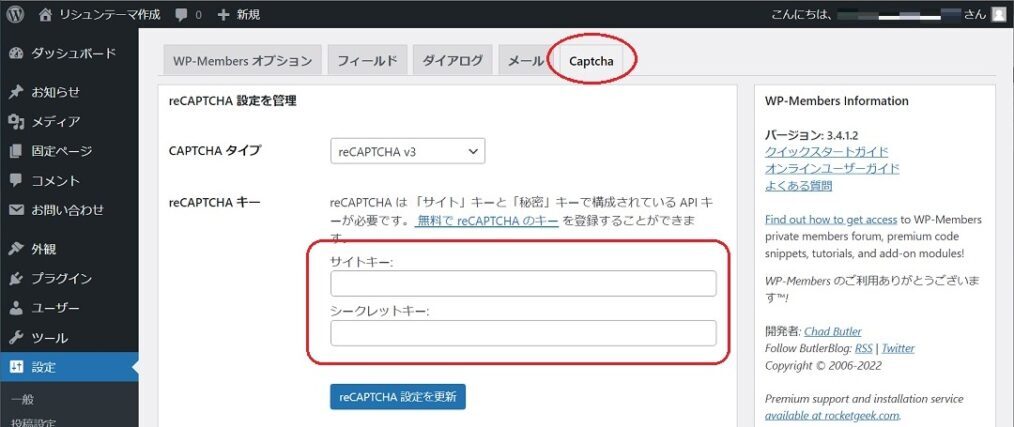
「Contact Form 7」は、Google reCAPTCHA v3認証との連携機能を持っていますので、取得した「サイトキー」と「シークレットキー」を該当の位置に入力するだけで設定できます。
「Contact Form 7」の設定
①「お問い合わせ」→「インテグレーション」を選択します。
reCAPTCHAの欄の下の方にある「インテグレーションのセットアップ」をクリックします。
②取得した「サイトキー」と「シークレットキー」を入力し、「設定の更新」ボタンを押下します。
動作の確認
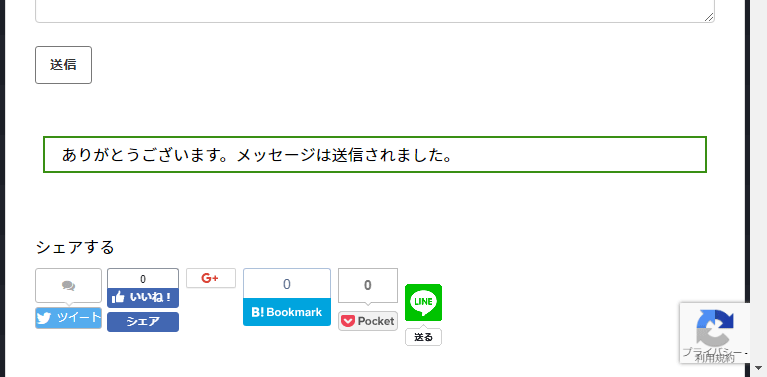
reCAPTCHA v3 では該当ページだけではなく、トップページを含むすべてのページの右下にバッジが表示されるはずです。
また以下の「Google Cloud」の reCAPTCHAからも「お問い合わせ」の動作を確認することができます。
動作の不具合など
WordPressサイトのセキュリティを高めるためにGoogle reCAPTCHA v3を導入したけれど、「サイトにreCAPTCHAが表示されない…」場合があります。reCAPTCHA v3は、サイトの不正アクセスを防ぐための強力なツールですが、設定にミスがない場合でも、テーマやプラグインとの競合などで表示されないことがあります。
プラグインの競合
まず考えられる原因は、プラグインの競合です。reCAPTCHAの表示を妨げる原因として、JavaScriptやスクリプト関連のプラグインがreCAPTCHAの動作を妨げていることがあります。これを確認するために、以下の手順を試してみましょう。
- 全てのプラグインを一時的に無効化する
WordPressの管理画面にログインし、「プラグイン」メニューからインストール済みプラグインを一覧表示します。全てのプラグインを選択し、「一括操作」から「無効化」を選びましょう。 - reCAPTCHAが表示されるか確認する
プラグインが全て無効化された状態でサイトを再読み込みし、reCAPTCHAが表示されるか確認します。reCAPTCHAが表示された場合、何らかのプラグインが原因であることが判明します。
footer.phpにwp_footer()が含まれているか確認する
次に、テーマのファイル設定を確認します。WordPressのテーマによっては、正しくスクリプトを読み込むためのwp_footer()がfooter.phpファイルに含まれていないことがあります。このwp_footer()がないと、プラグインのスクリプトが正しく動作せず、reCAPTCHAが表示されない原因になることがあります。
1 footer.phpを開く
WordPressの管理画面で「外観」>「テーマファイルエディター」に移動し、footer.phpを選択します。
2. wp_footer()の記述を確認する
</body>タグの直前に、以下のコードが含まれているか確認してください。
PHP
<?php wp_footer(); ?>3. wp_footer()が含まれていない場合、追加する
もしwp_footer();がない場合、上記のコードを追加し、ファイルを保存してください。これでreCAPTCHAのスクリプトがフッターに正しく読み込まれるようになります。
reCAPTCHAバッジ(ロゴマーク)を消す方法
お問い合わせフォームを作成するプラグイン「Contact Form7」にreCAPTCHAv3を導入している場合、reCAPTCHAバッジ(ロゴマーク)がページ右下に表示されます。
reCAPTCHAバッジは文章やトップへ戻るボタンなどと重なるので、できることなら消したいですよね。Googleの決められたルールに基づいて対応すれば、reCAPTCHAバッジ(ロゴマーク)を消すことができます。
reCAPTCHAを導入していることをテキストで記載する
1.Google公式サイトに表示されている、reCAPTCHAを導入していることを記載するテキストのHTMLコードを「お問い合わせ」(Contactform7)の最後の行にコピー・保存します。
<テキストのHTMLコード>
This site is protected by reCAPTCHA and the Google <a href="https://policies.google.com/privacy">Privacy Policy</a> and <a href="https://policies.google.com/terms">Terms of Service</a> apply.
※日本語に訳すと「このサイトはreCAPTCHAとGoogleによって保護されており、Googleのプライバシーポリシーと利用規約が適用されます」という内容になっています。
CSSコードを記載する
バッジ(ロゴマーク)を消すためのCSSコードをサイトに追加します。
以下のコードを「外観」「カスタマイズ」「追加CSS」などでコピー・保存します。
.grecaptcha-badge { visibility: hidden; }
サイトの右下のreCAPTCHAバッジ(ロゴマーク)が消えているかを確認します。問題なければ、設定が完了しました。

























コメント