フッターモバイルボタンの設定方法 Cocoon
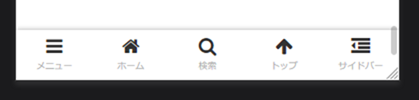
フッターモバイルボタンとは、モバイル画面で画面下部に表示されるメニューボタンのことです。
Font Awesome4.7
アイコンフォントは、Font Awesome4.7のものを利用します。
ココで探すと超楽です(※クラス名を取得する場合は先頭に「fa 」を付け加えてください)。
使えそうなアイコン
#home ホーム フロントページへのリンクボタン
ホーム 家庭の例ファホーム
<i class=”fa fa-home” aria-hidden=”true”></i>
#top トップ ページトップに移動
トップ 矢印アップの例fa-矢印アップ
<i class=”fa fa-arrow-up” aria-hidden=”true”></i>
#menu メニュー グローバルメニューをスライドインで表示
メニュー バーの例ファバー
<i class=”fa fa-bars” aria-hidden=”true”></i>
#sidebar サイドバー サイドバー項目をスライドインで表示
サイドバー アウトデントの例fa-アウトデント
<i class=”fa fa-outdent” aria-hidden=”true”></i>
#search 検索 検索フォームを表示
検索例fa-検索
<i class=”fa fa-search” aria-hidden=”true”></i>
サイトマップ の例fa-サイトマップ
<i class=”fa fa-sitemap” aria-hidden=”true”></i>
お問い合わせ クエスチョンサークルの例よくある質問サークル
<i class=”fa fa-question-circle” aria-hidden=”true”></i>
プライバシーポリシー piped-piper-pp の例fa-pied-piper-pp
<i class=”fa fa-pied-piper-pp” aria-hidden=”true”></i>
モバイルボタンコマンド
全コマンドはこちら。
| URLコマンド | リンク文字列例 | ボタンの役割 |
|---|---|---|
| #menu | メニュー | グローバルメニューをスライドインで表示 |
| #home | ホーム | フロントページへのリンクボタン |
| #share | シェア | シェアボタンを表示 |
| #follow | フォロー | フォローボタンを表示 |
| #search | 検索 | 検索フォームを表示 |
| #toc | 目次へ | 目次に移動 |
| #top | トップ | ページトップに移動 |
| #prev | 前へ | 現在表示中の投稿ページの前のページを表示 |
| #next | 次へ | 現在表示中の投稿ページの次のページを表示 |
| #comments | コメント | コメント欄へ移動 |
| #logo | サイト名入力 ※短縮形推奨 |
横幅広めのサイトロゴが表示されるボタンを表示 |
| #sidebar | サイドバー | サイドバー項目をスライドインで表示 |




コメント