WordPressでは初期状態ではトップページに最新の投稿一覧を表示しますが、固定ページを選ぶ事もできます。
その場合は、最新の投稿一覧を別の固定ページを作成して表示するように設定します。
ビジネスサイトの場合は、投稿一覧ページをトップページ以外にも設定するケースが多いと思いますので、トップページには固定ページを割り当てておきます。
トップページ用の固定ページ作成
- 管理画面左側メニューの『固定ページ』→『新規追加』
(画面上部管理バーから『ページの管理』→『ページの追加』でも出来ます) - 簡単な記事の内容を書きます。当面あああでも良い
- タイトル名を『トップページ』または『ホーム』などと入力して保存(公開)して下さい。
- 同じく、固定ページで『ブログ』などの名称で、投稿一覧用の固定ページを作成します。記事の作成は不要です。
トップページ用の投稿作成
- 管理画面左側メニューの『投稿』→『新規追加』
- 簡単な記事の内容を書きます。当面あああでも良い
- タイトル名を『初めての投稿』などと入力して保存(公開)して下さい。
- ※時間があれば、ここでブロックエディタの使い方を練習する。
フロントページと投稿ページの表示設定
- 管理画面左側メニューの『設定』→『表示設定』
- 『フロントページの表示』のラジオボタンを『固定ページ』に選択し、「フロントページ:」のプルダウンメニューで、先ほど作成した『トップページ』を選択します。
- 『変更を保存』ボタンを押して下さい。
- 同じく「投稿ページ:」のプルダウンで先ほど作成した「ブログ」を設定します。
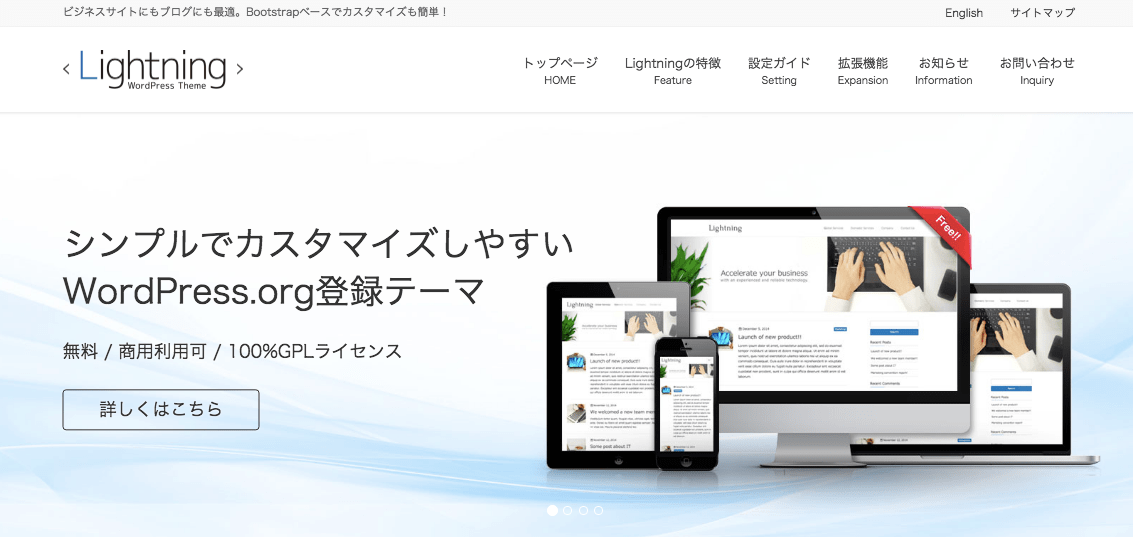
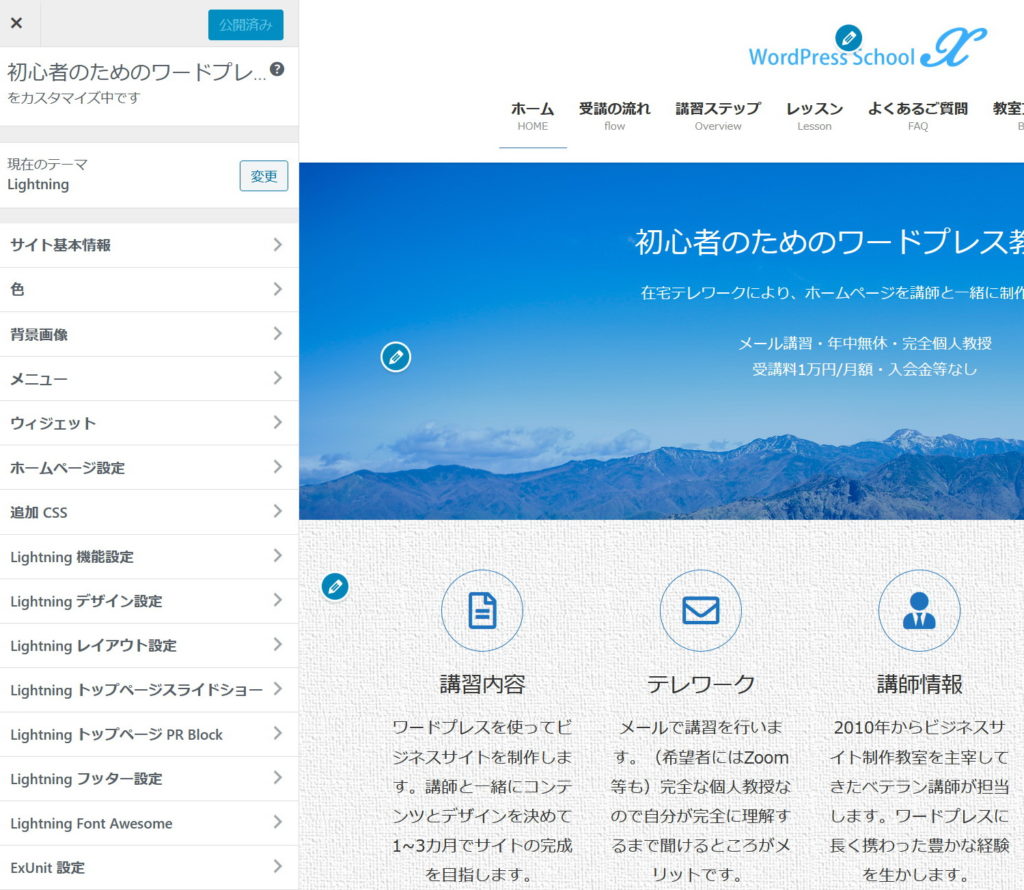
Lightningのカスタマイズ
管理画面 外観→カスタマイズ

サイト基本情報
サイトのタイトル(30字以内、キーワード含む)
キャッチフレーズ(300字以内キーワード含む)
サイトアイコン(512×512px)ファビコン
色
背景色
背景画像
背景画像
Lightningデザイン設定
ヘッダーロゴ画像(280×60px)
キーカラー
キーカラー(暗)
リンクテキストカラー
Lightningレイアウト設定
カラム数
サイドバー設定
Lightningトップページスライドショー
スライド画像(1900×600px)5枚まで設定可能
スライドテキスト(大フォント)
スライドテキスト(小フォント)
Lightningトップページスライドショー
スライド画像(1900×600px)5枚まで設定可能
スライドテキスト(大フォント)
スライドテキスト(小フォント)
メニューの設定
- 外観→カスタマイズ→メニュー
- 新規メニュー作成
- メニューの設定
ウィジットとサイドバーの設定
- 外観→カスタマイズ→ウィジェット
- ウィジェットの設定
- サイドバーの設定