「Mesoclumn」の使い方
ワードプレスの無料テーマ「Mesoclumn」の使い方のついて簡単にご紹介します。
「Mesoclumn」は個人のブログやコミュニティサイト、また会社用のホームページでも幅広く応用できるテーマです。
とても親切な作りで、このテーマだけでたくさんの機能を内包しているため、プラグインをほとんど使う必要がありませんし、あまりカスタマイズしなくても日本語のビジネスサイトとしても十分利用できます。
テーマをインストールしよう
管理画面から「外観」「テーマ」「新規追加」と進みます。
テーマの検索画面から「Mesoclumn」と入力し、最新版のテーマ1.6.4.1をインストールします。
以前は、サイトからダウンロードしないとインストールできないようでしたが、現在はテーマの検索で探すことができます。よかった!
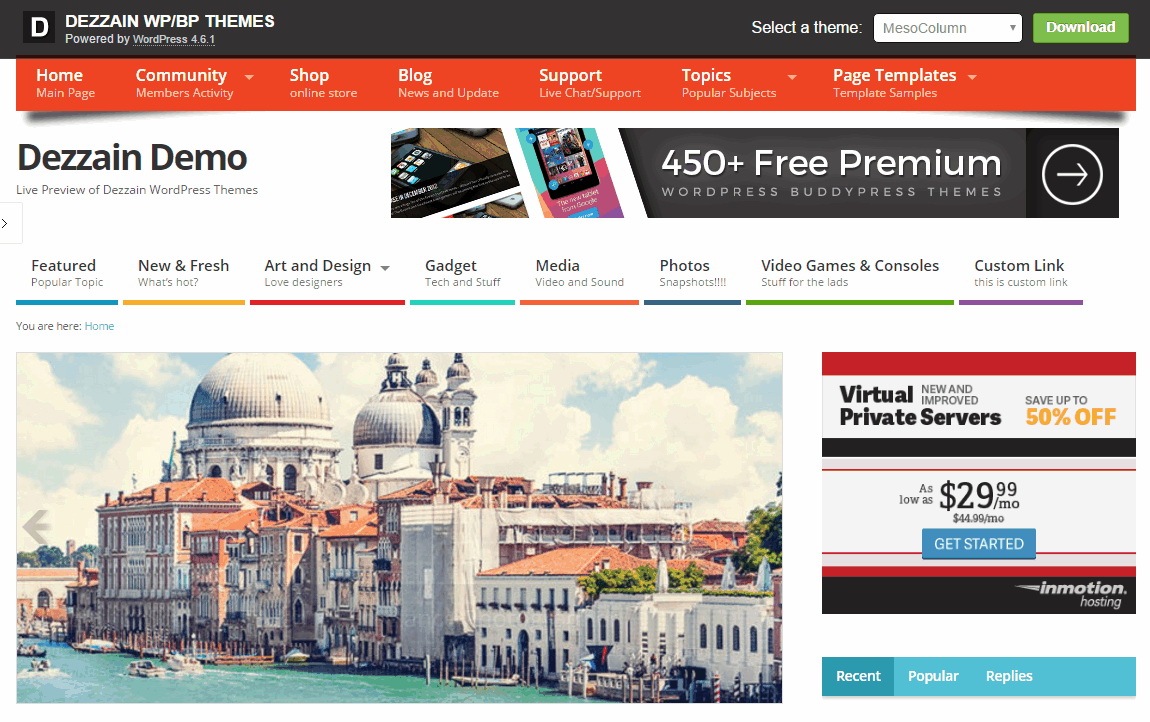
有効化まで完了したら、サイトを表示させてみましょう。
まだ投稿データがないとシンプルですが、デフォルトカラーのオレンジと空色が華やかなイメージを連想させてくれます。とても期待できそうです!
※現在テーマ検索では表示れません。以下からファイルをダウンロードしてください。2020.9.2
投稿(ブログ)の記事入力
まず、テーマを使う準備段階として記事を用意する必要があります。固定ページは後から追加しても問題ありませんが、投稿(ブログ)の記事はサイトの全体像を把握するのに必要です。
今回は事前に、4カテゴリーで各5件の記事として、合計20件の記事および写真を作成しておきます。
写真の大きさはスライドショーも使いたい場合は「横900px程度」使わない場合は「横450px程度」が良いと思います。
なお、このテーマでは記事内の画像をサムネールとして使ってくれるのでアイキャッチ画像は不要です。ただ他のプラグインなどを使った場合は、アイキャッチ画像が無いと困る場合もあるので注意してください。では大量の投稿になりますが、ひたすら記事作成をお願いします。
テーマオプションですべての設定ができる
管理画面の「外観」「ThemeOptions」「General」と進みます。
ここでは、全体の概要を把握するためテーマオプションの項目と設定方法についてコンパクトにまとめました。
Header Settings ヘッダーの設定
ヘッダーをカスタマイズする箇所は「カスタムヘッダー」もありますが、ここでは使用しません。
Site Logo
ロゴの画像をアップロードすることができます。入力欄にhttp://からの画像のURLを記入してください。(テキストを入れても表示されません)画像の大きさは400-80px程度でしょうか、お好みで適度に調整。使用するとデフォルトで設定されていたテキストロゴのタイトルとディスクリプションが見えなくなります。
今回は設定不要です。
Favourite Icon
ファビコンをアップロードすることができます。これも入力欄にhttp://からの画像のURLを記入。正方形の画像が良いです。大きさは自動調整してくれます。スマホのアイコンにはならないみたいですね。
今回は設定不要です。
その他
■ダッシュボード > 外観 > ヘッダー
こちらではヘッダー画像を設定することができます。背景画像的に使用するケースが多いと思われます。
しかし、シンプルなデザインにしたい場合はカスタムヘッダーの設定はいらないですね。
今回は設定不要です。
■背景(バックグラウンド)のカスタマイズ
ダッシュボード > 外観 > 背景
背景画像、背景色の変更もできます。お好み次第ですが、これもいらないとは思います。
今回は設定不要です。
Typography Settings フォントオプション
ダッシュボード > 外観 > Theme Options
各パーツ(エリア)ごとにフォントを設定することができます。
①Body Font 本文のフォント
②Headline and Title Font ヘッドラインとタイトルのフォント
③Navigation Font メニューのフォント
600種類以上のGoogleフォントなどがあり、プレビュー画面で確認しながら選ぶことができます。
日本語フォントは入っていないので、あまり役に立ちません。(汗;
デフォルトの場合のフォントは「sans-serif」(日本のゴシック体系)で、そのまま使う方が自然で問題なさそうです。
今回は設定不要です。
どうしても日本語フォントを使いたい人へ
どうしても日本語フォントのメイリオ等を使いたい場合はちょっと面倒です。実際に、style.cssのbody部分を「font-family: “メイリオ”」に変更したのですが、一部しか効きませんでした。
調べてみると、トップページ部分は「.content」トップページ以外の部分は「.post-content」と範囲が分かれていて、カスタマイズするにはそれぞれにフォント設定が必要なようです。サイドバーも別に設定する必要がありそうです。
Designs Settings カラーオプション
ダッシュボード > 外観 > Theme Options
カラーオプションとして、メインとなる
①Color Scheme テーマカラー
ブログやサイドバーのタイトル文字(デフォルトは空色)
②Top Navigation トップメニューのカラー
上段のメニューの背景色(デフォルトはオレンジ)
③Bottom Footer フッターカラーを変更することができます。
フッターの背景色(デフォルトは空色)
今回は設定不要ですが、好きな色を選んでもいいです。
Posts Settings 投稿設定
投稿(ブログ)ページのすべての設定がここで可能です。
Featured Image Size(画像サイズ)
「サムネイル」150px、「ミディアム」440px、「ラージ」720px程度の画像です。
ただし「マガジンスタイル」を選択した場合は2列になり横幅が大きくならないので、画像サイズは最大でもミディアムサイズのままです。
今回は「サムネイル」を選択します。
Blog Post Style(投稿スタイル)
「デフォルト」はカテゴリーの記事一覧が1列の表示、「マガジン」は記事が2列の表示です。
今回はマガジンサイトを作るので「マガジン」を選択します。
■その他
抜粋枠の文字数や続きを読むの表示、関連記事やパンくずリスト、著者情報の表示などもこちらで設定しますが、今回はデフォルトのままで設定不要です。
Shop Settings ショップ設定
私も使ったことはありませんが、ショップ機能も用意されています。「Enable」で使用可になります。
オプションで、woocommerceやjigoshopプラグインがインストールされている場合のみ使えるようです。
今回は設定不要です。
Slider Settings スライドショー設定
テーマのデモサイトでは使われていませんが、スライドショーの表示機能も用意されています。本当に機能が豊富なテーマです。
スライドショーの使用有無を選んで、カテゴリID、スライド数、投稿ID(タイプ)を入力していきます。
Enable (使用) Disable(不使用)
カテゴリIDを調べるには、カテゴリの作成・編集ページで「カテゴリ名」にマウスオーバーし、ブラウザの左下に表示されるリンクURLで確認します。「tag_ID=〇〇〇」という部分がありますので、〇〇〇に入っている数字がカテゴリIDです。
各項目を入力して設定すると、トップページのブログ一覧ページに、選択した投稿の記事抜粋と画像が大きくスライド表示されます。
とくに注目してほしい記事を3~5枚程度表示することにより、見る人にアピールできて効果的だと思います。
※設定するとブログの幅が自動的に広がります。表示されるスライド画像の大きさは1200px-400px程度ですが、大きい画像の場合は勝手に中央でトリミングしてしまうようです。。
今回は設定不要ですが、enableを選択すれば簡単に試せます。
Home Settings トップページのレイアウト変更
トップページにブログ形式で表示する場合にいろいろなレイアウト設定ができます。
Featured Category Layout(Choose Your Featured Category Layout部分)
①default デフォルト
カテゴリーの最初の画像がミディアムサイズで、以下の記事がサムネイルで並びます。
②all thumbnail オールサムネイル
カテゴリーのすべての記事がサムネイルで並びます。
③all medium オールミディアム
カテゴリーのすべての画像がミディアムサイズで並びます。
今回は「デフォルト」を選択します。
■Enable RSS Feed Link
各カテゴリでRSSフィードリンクを有効または無効にするかを選択します。
Featured Category(特集カテゴリの設定)
①未入力のままの場合
トップページに全記事が2列に並びます。
②それぞれでカテゴリ名の選択と表示記事数を選択して設定
カテゴリーごとに記事が2列に並びます。
表示順は、トップページの1列目の左上が「Home Featured Category 1」の記事列で、その右隣が「Category 2」です。
さらに続けると、2列目の左が「Home Featured Category 3」で、その右隣が「Category 4」の順となります。
全部で10項目まで登録できます。
今回は4つほどのカテゴリー名の選択と、記事数は5を選択してください。
Advertisement Settings 広告挿入、コード追加
アフィリエイトやアドセンス用の広告コードを簡単に設定することもできます。
ヘッダー広告、サイドバー、記事上下など、広告掲載用スペースが豊富にあります。
今回は設定不要です。
その他の設定
■Footer Credit、フッターのクレジット設定、Enableとします。
■Schema.org Markup「検索エンジン(コンピュータ)に”より詳しく”情報を伝えるための記法」Disableとします。
■Responsive Layout、レスポンシブの設定、Enableとします。
メニューとウィジェットの設定
メニューの設定
ダッシュボード > 外観 > メニュー
「Mesocolumn」には3つのメニューがあります。
まずはそれぞれのメニューの内容を編集します。
※メニューの「説明」に項目を記入すると2段のメニューが作成できます。(表示オプション要)
①最上部のトップメニュー(固定ページタイトル)
トップメニューには「固定ページ」を指定します。「Top Menu」という位置を選びます。
②タイトル下に表示されるプライマリメニュー(投稿カテゴリー)
メインメニューには「投稿カテゴリ」を設定します。「Primary Menu」という位置を選びます。
③フッターに表示されるフッターメニュー(自由設定)
フッターメニューは自由に設定してください。「Footer Menu」という位置を選びます。
カテゴリーと固定ページのカラー設定
■ダッシュボード > 外観 > Theme Options > Category Color(上部タブ)
メインメニュー(プライマリメニュー)に、投稿カテゴリを指定している場合に設定することができるカラーオプションです。
■ダッシュボード > 外観 > Theme Options > Pages Color(上部タブ)
こちらはメインメニュー(プライマリメニュー)に固定ページを指定しているときに使うことができます。
ウィジェットのカスタマイズ
ダッシュボード > 外観 > ウィジェット
ウィジェットエリアのサイドバーの設定をします。
右サイドバーの他に、タブ付のサイドバーもあります。
タブ付はTabberウィジェットでも設置することができます。
フッターのウィジェットは4つあり、サイト下にFirst,Scond,Third,Fourthと左から順に並びます。
①Tabbed Sidebar(タブサイドバー)
※当初のデフォルトでは、ここに入っているウィジェットが表示されます。
②Right Sidbar(右サイドバー)
※ここにウィジェットを入れるとタブサイドバーは表示されなくなります。
※代わりに「Tabber」というウィジェットをいれるとタブサイドバーが表示されます。
※「Featured Categories」というウィジェットをいれるとサムネイル付きの最新投稿が表示されます。
③First footer widget area(第1フッターエリア)
※左から順位4つ均等に並びます。
④Second footer widget area(第2フッターエリア)
⑤Thired footer widget area(第3フッターエリア)
⑥fourth footer widget area(第4フッターエリア)
独自ウィジェットパーツが7つ用意されています。
①Ads Right
右サイドバーに広告を入れるウィジェットです。
②Banner Ads
右サイドバーにバナー広告を入れるウィジェットです。
③Featured Category
カテゴリー別または新着記事などをサムネイル画像つきで記事一覧を表示させることができます。
サムネイル(アイキャッチ画像)が入ると、ページ遷移が促進されPVが増えます。
WordPress標準のウィジェットパーツ「最近の投稿」では、サムネイルが表示されません。
④most comments
最もコメントが多かった投稿を表示します。
⑤recent gravatar comments
ユーザーのアバターを使用して最近のコメントを表示します。
⑥RSS
RSS/Atom フィードのエントリー
⑦Tabber
「Sidebar Tabbed widget area(サイドバー・タブウィジェットエリア)」というものが用意されており、サイドバーの一番上で「タブメニュー」を使うことが出来ます。右側にある「Tabbed Sidebar」というエリアにウイジェットを設置すると、ひとつのボックスにタブメニューがついたサイドバーの領域を設置することができます。
まとめ
ともかく盛りだくさんのテーマです。
投稿の表示の方法が多彩すぎて設定に迷うことがあるかもしれませんが、いろいろの組み合わせを楽しんでください。