ワードプレスの無料テーマ「Cocoon」のスキンは、複数のデザインを切り替えて使うことができます。デザインを変更するだけならば、子テーマのCSSをカスタマイズしていけば良いのですが、スキンを使う事の方が良い場合もあります。
スキン作成のメリット
人によってはデザインを複数持って、気分に応じて切り替えながらサイトを運営したい人もいると思います。
そういう人には管理もしやすく瞬時にデザインを変更できるスキンがおすすめです。
- 複数のデザインを瞬時に切り替えることが出来る・管理がしやすい
- デザイン変更時に追加しているウィジェットが初期化されない
- ウィジェットの追加など不要でCocoonのみで完結する
スキンが格納されているフォルダ
テーマフォルダの中のskinsというフォルダの中に全スキンのファイルが入っています。
wp-content/themes/cocoon-master/skinsその中のskin-templateというフォルダがあります。これがスキンを作成するときのひな形になのでこのフォルダの中身をいじっていけば自作スキンを作成することが出来ます。
CSSと背景画像のみのスキン
「skin-template」フォルダの中で使うのは「imageフォルダ」と「style.css」です。
imagesフォルダ
ここにはスキンで使用する画像を保存します。
使いたい背景画像などを置いておきます。背景画像はハイビジョン程度の大きさ1920×1080pxがいいと思います。
style.css
ここにスキンのデザインを記載していくのですが、基本的には既存のスタイルを上書きしていきます。
style.cssを開くと中にスキンの情報をコメントアウトで記載する部分があります。Skin Nameの部分を変更することで管理画面でスキンの名前が変更されます。同時に「skin-template」というフォルダ名も「yama01」などに変更しておきます。
/*
Skin Name: yama01
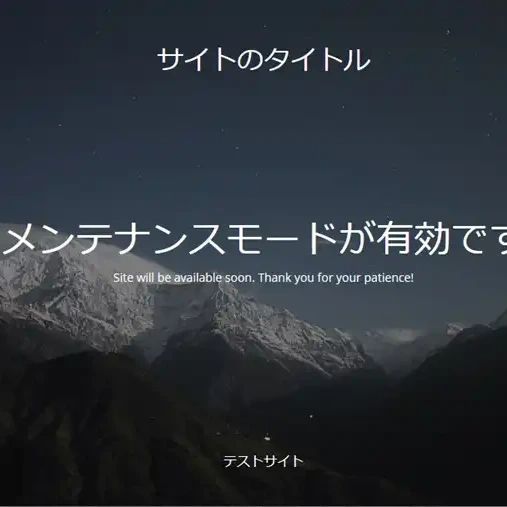
Description: 北アルプスの山を背景にした青ベースのスキン
Skin URI: https://xxx.com/
Author: たか
Author URI: https://xxx.com/
Screenshot URI:https:/xxx.com/wp-content/uploads/2022/05/yama01screenshot.png
Version: 1.0.0
Priority: 9191001000
*/
/*以下にスタイルシートを記入してください*/
これ以下にスタイルシートを記入します。
作成フォルダをアップロード
FTPを使い作成フォルダをワードプレスの「https:/xxx.com/wp-content/themes/cocoon-child-master/skins」フォルダにアップロードします。ここでは子テーマを使用しているので「cocoon-child-master」になります。
注意事項
スキンの選択
スタイルシートの記述内容。Skin Nameとフォルダ名の確認
外観のテーマファイルエディタ
編集内容をチェックして、「スキン」と「テーマファイル」のスタイルシートのすみ分けを確認する。
コクーン設定との整合
コクーン設定でヘッダーのグローバルメニュー背景色、目次設定番号・記号などとの整合性を確認すること。
カラーの整合性
ヘッダー、見出し、目次、サイドバーのカラーの整合性を確認する。





















コメント