WP入力項目の準備
1.サイトタイトル(30字以内、キーワード含む)
WordPress をインストールした後に、最初にやるべきことはタイトルの設定です。
サイトに、どのようなタイトルを付けるかは多くの人が最初に頭を悩ませる部分ですね。
サイトタイトルは、管理画面の「設定」「一般設定」から入力が可能です。
サイトのトップページにつけるタイトルには、攻略したいターゲットキーワードを含めたタイトルにするか、またはキーワードは考えずに覚えられやすいタイトルにすることも考えられる。
最初はキーワードを校了して作った方が無難でしょう。
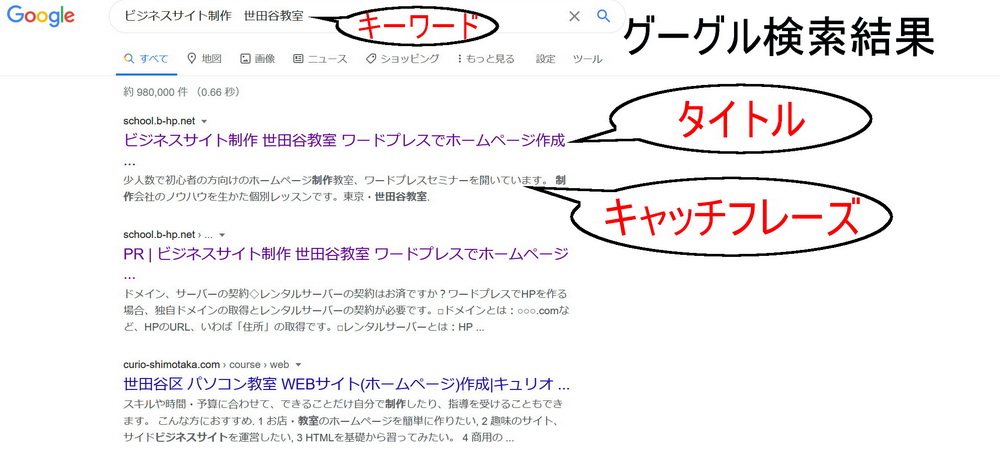
文字数を30としたのはグーグル検索結果で表示されるタイトルが1行で収まるからです。

2.キャッチフレーズ(300字以内キーワード含む)
WordPressの設定にあるキャッチフレーズ。よく分からず入力している人も多いのではないでしょうか。
キャッチフレーズはサイトの「うたい文句」「キャッチコピー」「説明」を書く項目です。
テーマによっては、画面の上部に表示されたりするので、それも考慮に入れて文字数も考えてみてください。
また、「タイトル+|+キャッチフレーズ」「キャッチフレーズ+|+タイトル」ってなっているテーマもあるので注意が必要です。
管理画面の「設定」「一般設定」から入力が可能です。
3.メニュー項目(最大7項目、「ホーム」含む)
よくあるパターンは
「ホーム」「会社概要」「製品説明」「システム」「よくあるご質問」「ブログ」「お問い合わせ」などです。
2段構えで英語名もある場合はそれも考える。 home system FAQ・・・
固定ページに記事とも関係するので、内容をよく考えて決めてください。
設定は講習の中で進めていきます。
4.トップページの固定ページ記事(当面短くてもいい)
トップページ(ホーム)は、大事なのでじっくり考えますが、当面何を訴えたいのか自分の考えをまとめて記事にしてください。
あとで画像などとともに装飾して使います。
設定は講習の中で進めていきます。
5.ブログ記事、またはお知らせ記事を数件
中身は無くても「ホームページを開設しました」「初めまして」などのページを作っておいてください。
記事が全くないとサイト全体のデザインの様子が分からないと思います。
画像の準備(テーマLightning用)
1.トップページ画像(1900×600px)
当サイトで使用している画像をサンプルとして用意しました。
トップページのスライダーの画像です。5枚までスライドできます。
設定する表示文字が被る位置を考慮する必要がありますが、当面気にしないで作成してください。


2.ヘッダーロゴ画像(280×60px)
画面左上のヘッダーロゴ画像です。
バックの画像や色との兼ね合いで、PNGの透かし画像が適している場合があります。

3.サイトファビコン画像(512×512px)
自分のサイトの記号のようなものです。スマホでも有効です。
表示が小さいこともあるので、シンプルで分かり易い文字などが良いと思います。

無料の画像処理ソフトの紹介
画像の処理は「トリミング」「リサイズ」「文字の作成・挿入」「指定範囲ぼかし」などの機能が用意されているソフトが必要です。
PIXLR EDITOR(ピクセラエディター)がお勧めです。
PIXLR EDITOR(ピクセラエディター)とは、ブラウザ型で使える画像・写真編集ソフトです。ソフトのインストールは不要で、画像の作成・加工・編集ができます。画像の切り取り・サイズ変更・明るさ調整・塗りつぶしなど、基本的な画像編集は全てでき、Photoshop並みの編集が可能です。無料ですが、画面下に広告が時々表示されます。
ブラウザ型の画像加工ソフトなのでネットにつながれている環境が必要です。Mac・Windows両方に対応しています。

初心者は、気軽に使えるPixlr Xから始めたらいいと思います。「トリミング」「リサイズ」「文字の作成・挿入」が簡単に利用できます。
ただし、「指定範囲ぼかし」などの機能は、中上級者むけPixlr Eの利用が必要です。