プラグインのWP Maintenance Modeを紹介します。
サイトにメンテ中の表示ページを追加して、訪問者がメンテナンスでサイトが停止している事がわかります。
coming soon ページなどにもに最適です。
WP Maintenance Modeをインストール
インストール方法は通常の方法で、WordPress管理画面>プラグイン>新規追加 からプラグインを探すための検索窓にて、「WP Maintenance Mode」と検索します。
検索結果のトップに「WP Maintenance Mode」が表示されるので、インストールをしたのち、有効化します。
プラグインを立ち上げ
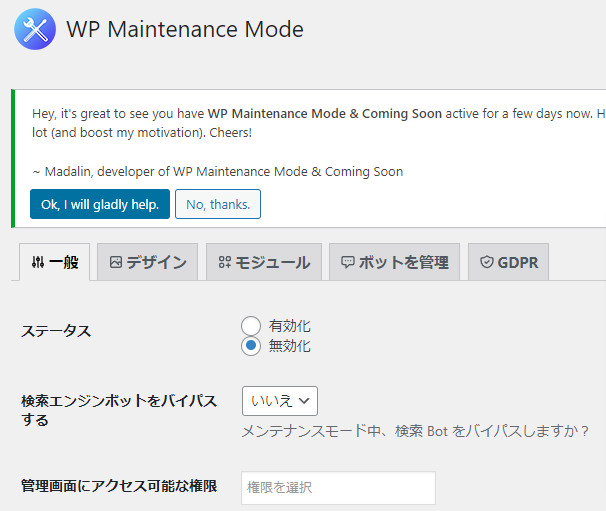
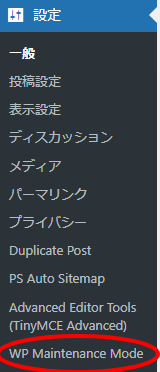
プラグインをインストールして有効化すると「設定」に「WP Maintenance Mode」が表示されます。

一般設定から「ステータス」選択します。デフォルトでは「無効化」になっていますが、メンテ中にする場合は「 有効化」を選択します。
デザイン表示
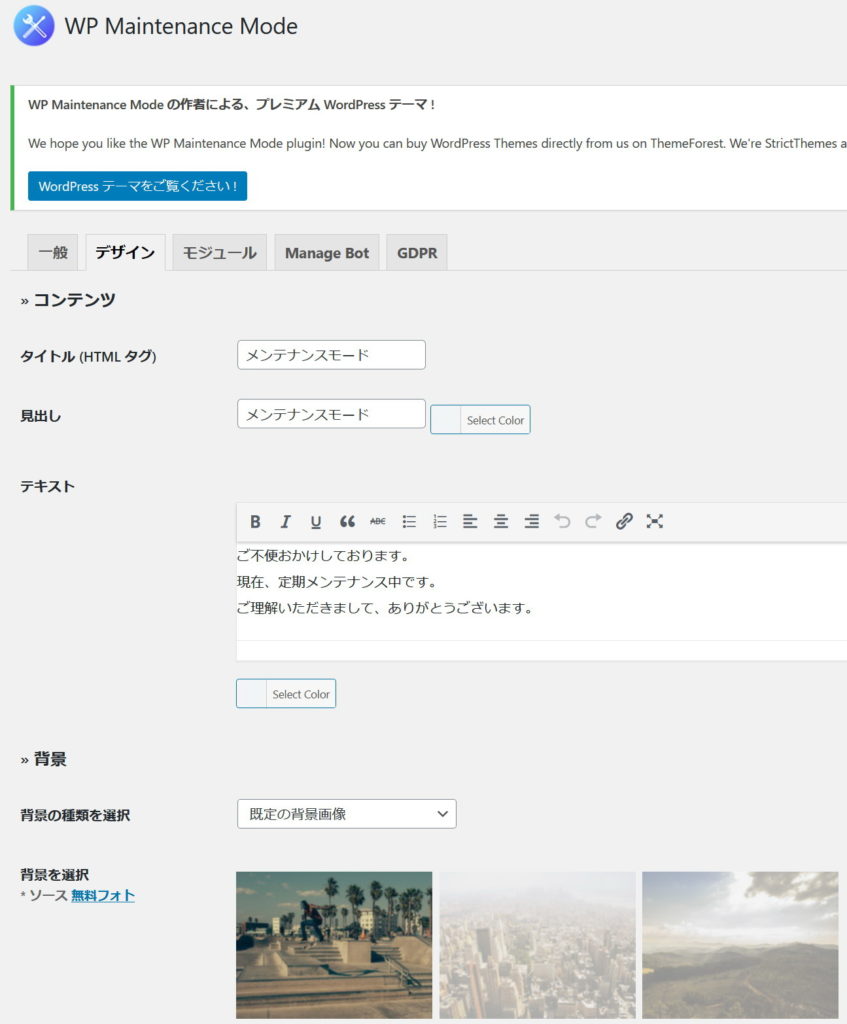
次に、メンテナンス画面に表示させる文言を設定します。
WordPress管理画面>設定>WP Maintenance Mode>「デザイン」タブ
こちらに、タイトル、見出し、テキスト、背景色などを設定します。

背景写真の選択
背景は、ご自身の写真をアップロードして設定できますし、このように既存の背景画像を使うこともできます。
一通り設定しましたら、「設定を保存」ボタンをクリックして保存します。
デザインを写真などを使ってお洒落にしたければ、「デザイン」から下記の画面でいろいろ設定できます。
表示される画像例
まとめ
いかがでしたでしょうか?プラグイン「WP Maintenance Mode」についてまとめます。
- プラグインのインストールは、WordPress管理画面>プラグイン>新規追加内の検索窓よりアクセス
- 各種設定は WordPress管理画面>設定>WP Maintenance Mode より行う
- 「一般」タブの状態を「有効化」にチェックすると、その時点でメンテナンス画面が設定される
- 「一般」タブの下部「ダッシュボードリンク」を「いいえ」にすると、ダッシュボードのリンクが消える
- 「デザイン」タブで、メンテナンス画面の文言が編集できる
- 「デザイン」タブで、メンテナンス画面が選択できる
以上、お試しください。