プラグイン「Highlighting Code Block」の設定と使い方をまとめています。
記事内にソースコードを綺麗に表示させるプラグインです。
言語、行数、コピーボタンの設定が可能です。
ブロックエディターとクラシックエディターの両方に対応しているのが特徴です。
プラグインをインストールして有効化すると、管理画面の設定に「[HCB]設定」が追加されます。
クラシックエディタでの使い方
基本設定は、管理画面の設定「[HCB]設定」から変更できますが、初期設定のままでOKです。

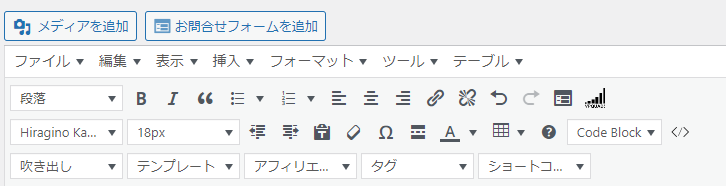
記事編集画面の右端に「Code Block」が表示されます。
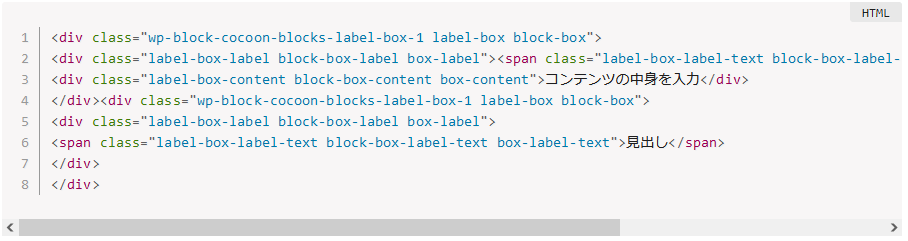
使用する言語を選びます。例:HTML
Highlighting Code Block 設定
言語の表示 右上に表示される言語名の表示有無
行数の表示設定 ソースコード左に表示される行数の表示有無
コピーボタン 右上に表示されるコピーボタンの表示有無
フォントスムージング ブラウザやOSによってテキストが汚く見えることを防ぐ機能
コードカラーリング(フロント側) 実際にサイトで表示される背景カラー
コードカラーリング(エディター側) 編集画面での背景カラー
フォントサイズ(PC) PC表示の時のフォントサイズ(初期値14px)
フォントサイズ(SP) SP表示の時のフォントサイズ(初期値13px)
コードの “font-family” ソースコードのフォント(左から優先)
使用する言語セット 使わない言語の削除と登録されていない言語の追加
独自カラーリングファイル 独自のコードカラーリングファイルを使いたい時
独自prism.js 追加した言語セットに対応したprism.jsを使いたい時
ここでの設定は全体に影響を及ぼしますが、「行数」と「言語名」の表示は記事編集画面で上書きできます。
コードカラーリングは初期値は「Light」ですが「Dark」に変更する方が見やすいと思います。























コメント