Contact Form 7 プラグインはブログを閲覧されている方が問い合わせを行う場合に使用するメールフォームを簡単に作成できるプラグインです。作成したメールフォームは固定ページなどに設置できます。ここでは Contact Form 7 プラグインのインストール方法と使い方について解説します。
メールフォームには色々な部品が用意されておりテキストボックスやテキストエリアだけでなくチェックボックスやラジオボタン、 CAPTCHA の設置、ファイル添付機能の追加など色々カスタマイズをすることができます。 Contact Form 7 プラグインで作成するメールフォームのカスタマイズ方法についても合わせて解説します。
Contact Form 7とは
Contact Form 7とは、WordPressで作成したホームページに問い合わせフォームを設置するためのプラグイン(拡張機能)です。
WordPressにフォームを追加する方法はほかにもいくつかありますが、Contact Form 7はプログラミングの知識が少ない方でも導入しやすく、世界中で利用されています。
また、開発者が日本人であるため、日本語の情報が豊富な点も特徴。
無料で利用できるプラグインですが、公式サイトにFAQが設けられていたり、WordPress内に質問できる窓口があったりなど、サポートも充実しています。
Contact Form 7の使い方
では、実際にContact Form 7を使ってフォームを作成する方法を見ていきましょう。
こちらではホームページに問い合わせフォームを設置すると仮定して、手順を説明していきます。
1. インストール
まずは自身のWordPressにContact Form 7をインストールします。
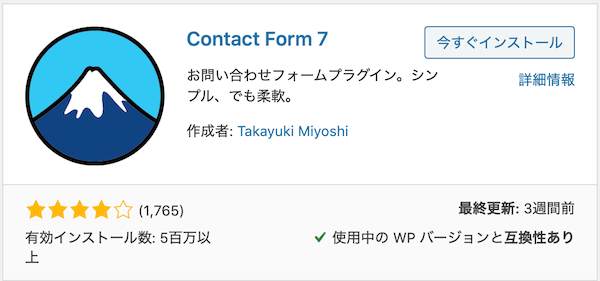
インストール方法は左側のプラグインから【新規追加】を選択して右上に表示された検索窓に「Contact Form 7」と入力し、検索で表示されたContact Form 7の【今すぐインストール】ボタンをクリックするだけです。
インストールが完了すると【有効化】のボタンが表示されるので、そちらも忘れずにクリックしておきましょう。
2. フォームの作成
有効化が完了すると、左側に【お問い合わせ】が追加されています。左側の【お問い合わせ】から【新規追加】を選択し、フォームを作成していきましょう。
フォームを編集する部分には、あらかじめ「名前」「メールアドレス」「題名」「メッセージ本文」の項目が設けられています。
シンプルなお問い合わせフォームであればこのまま左下の【保存】をクリックしても問題ありません。
チェックボックスなどを追加したい方は、下部の<Contact Form 7のおすすめカスタマイズ方法>を参考にしてください。
3. 自動返信メールの設定
次に、【メール】のタブをクリックして自動返信メールを設定します。
自動返信メールとは、フォームを使って問い合わせを行った人に対して自動で送られるメールです。
たとえば問い合わせをした方に対して「お問い合わせありがとうございます。」といった内容のメールを送ったり、会員登録をした方に対して「会員登録完了のお知らせ」を送ったりなど、自動返信メールを設定することで返信の手間を削減できます。
【メール】のタブに移動し、スクロールすると【メール (2)】という項目があります。
そちらのチェックボックスにチェックを入れると自動返信メールを作成できるようになります。
4. 自動返信メールの内容を編集
次に、自動返信メールで送られるメッセージ内容を作成します。
初期設定のままでは問い合わせ内容がそのまま送り返されるだけなので、問い合わせに対するコメントや返信までにかかる日数などを記載するのもおすすめです。
また、自動返信により送られたメールであることも、メール冒頭で触れておくとよいでしょう。
自動返信メールの例文については下記で詳しく解説していますので、ぜひ合わせてご確認ください。
5. 完了画面(サンクスページ)の作成
Contact form 7はフォーム送信後に自動的に完了画面(サンクスページ)に移行する機能がありません。
そのためサンクスページを用意したい方はWordPressの固定ページなどで別途作成し、フォーム送信後に遷移するように設定する必要があります。
設定方法はお問い合わせフォーム用の編集画面に移動し、【ビジュアル】から【テキスト】に変更したら下記のコードをテキストの上部に書き足すだけです。
| <script> document.addEventListener( ‘wpcf7mailsent’,function( event ){ location = ‘遷移させたいサンクスページのURL’; }, false ); </script> |
「遷移させたいサンクスページのURL」も忘れずに書き換えるようにしましょう。
送信が問題なく完了した際に表示されるメッセージは、デフォルトで「ありがとうございます。メッセージは送信されました。」に設定されています。
ですが、サンクスページがある場合はデフォルトの文章だとやや違和感があるため、【メッセージ】のタブに移動して「問い合わせ内容を送信しています…」などの文章に書き換えるとよいでしょう。
6. フォームをページに設置・公開
フォームの作成が完了して【保存】をクリックしたら上部にあるお問い合わせフォームのコードをコピーし、追加したいページにペーストします。
あとはプレビュー画面・公開画面で実際に問い合わせメールを送信し、挙動に問題がないかチェックするだけです。
設定したメールフォルダに自動返信メールが届くかどうかも確かめ、誤字脱字などを最終確認しましょう。
Contact Form 7のおすすめカスタマイズ方法
Contact Form 7は、目的に応じてカスタマイズすることでフォームの利便性を高めることも可能です。
利便性が高まれば回答数も増えやすくなるので、気になるものがあればぜひ試してみてください。
日付の設定
Contact Form 7では、フォームに日付を追加できます。
日付は生年月日を選択してもらったり、セミナーの予約をしてもらったりなど、さまざまな場面に役立ちます。
範囲の上限・下限も決められるので、特定の日時を指定したい方はあらかじめ設定しておくとよいでしょう。
チェックボックスの設定
チェックボックスとは、複数の選択肢から該当する答えを選んでもらう回答方式です。
たとえば「本サイトをどこでお知りになりましたか?」「本サイトの閲覧頻度を教えてください」など、さまざまな設問を設置できます。
また、チェックボックスでは複数の回答を選択できます。
もし複数の選択肢から1つだけ選んでほしい場合は、フォーム作成時に「チェックボックスを排他化する」にチェックを入れるようにしましょう。
ラジオボタンの設定
ラジオボタンは複数の回答から1つだけを選んでもらう場合に使用する回答方式です。
たとえば「はい」「いいえ」だけで答えられるシンプルな設問などに利用するとよいでしょう。
ドロップダウンメニューの設定
ドロップダウンメニューは、複数の選択肢から1つのみ答えてもらう回答方式です。
Contact Form 7 では「ドロップダウンメニュー」と表現されていますが、他のフォーム作成ツールなどでは「プルダウン」と呼ばれることもあります。
単一回答という点ではラジオボタンと同じですが、たとえば上記画像のように選択肢が多い設問でもフォームの場所を取らないというメリットがあります。
回答の選択肢を一目で見せたい場合はラジオボタン、都道府県や年齢のように数が多く答えが明確な場合はドロップダウンなど、用途に応じて使い分けるとよいでしょう。
必須項目の設定
Contact Form 7は、回答が必須かどうかも簡単に設定できます。
方法は各フォームタグを設定する際に上部の【必須項目】にチェックを入れるだけなので、必ず回答してもらいたい項目については忘れずに設定するようにしましょう。
Contact Form 7をさらに便利にするプラグイン
Contact Form 7をより活用したい方は、別のプラグインや機能と組み合わせるのもおすすめです。
こちらでは3つご紹介しますので、目的に応じて導入を検討してみましょう。
確認画面を作成できる「add confirm」
「Contact Form 7 add confirm」は、作成したフォームに確認画面を追加するためのプラグインです。
プラグインをインストールして有効にすることで、フォーム作成用の画面に【確認ボタン】【戻って編集ボタン】が追加されます。
確認画面は問い合わせをする側の記入ミスを防げるパーツです。
自分で作成した文章のプレビューを確認したい方もいるので、設置しておくのもよいでしょう。
条件分岐ができる「Conditional Fields」
「Conditional Fields」は、Contact Form 7で作成したフォームに条件分岐の機能を追加できるプラグインです。
条件分岐とは、フォーム入力者の回答によって設問を変動させられる仕組みのこと。
たとえば「YES」「NO」の選択肢があった場合、「YESと回答した人にだけ追加の質問を表示させる」などの対応が可能となります。
「Conditional Fields」はプラグインをインストールすると、フォームの編集画面に【Conditional fields】の項目が追加されるため、フォームにこだわりたい方はチャレンジしてみるのもよいでしょう。
スパムを防止する「Google reCAPTCHA」
プラグインとは異なりますが、お問い合わせフォームからのスパムメールを防ぎたい方は「Google reCAPTCHA」を設定するようにしましょう。
設定方法は、まず「Google reCAPTCHA 」のページでサイトの情報を登録し、表示されたサイトキーとシークレットキーをWordPressのインテグレーションにコピー&ペーストするだけです。
ただし設定するとreCAPTCHAのマークが常に表示された状態となるため、デザイン性を高めたい方は注意が必要。
該当するページ以外でマークを非表示にしたい方は「Invisible reCaptcha for WordPress」などのプラグインをインストールするのもおすすめです。
まとめ
WordPressはカスタマイズ性が高く、知識さえあればさまざまな目的に応じたホームページを作れます。
問い合わせフォームを設置するだけでも複数のやり方があるので、自身のスキルなどに適した方法を選ぶことが大切でしょう。






















コメント