自分のブログをTwitterでシェア(ポスト)したときに「アイキャッチ画像が表示されていない」ことがあります。Twitterでブログを紹介しているのに、画像が非表示になってしまっているとクリック率にも影響しますよね。せっかくアイキャッチ画像を作ったのに、変なグレーの画像になるとガッカリします。今回はCocoonでアイキャッチ画像を表示して、手動でシェア(ポスト)する方法を紹介します。
X(Twitter)とブログを連携させる
作業に取り掛かる前に「TwitterのURL」と「ブログのURL」が必要になるので確認しておいてください。
プロフィールにTwitterのURLを転記する
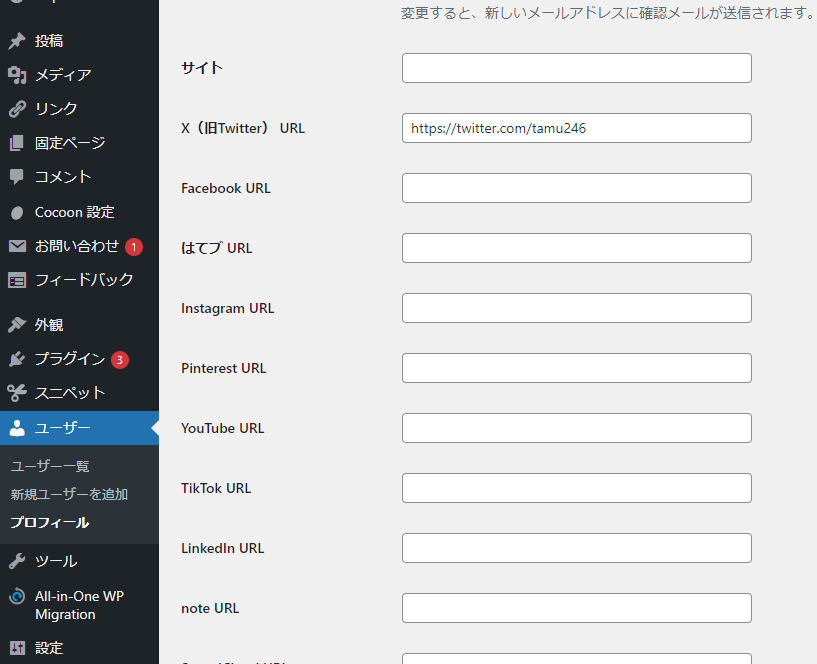
WordPressの編集画面から「ユーザー」→「プロフィール」と進むと、TwitterのURLを記載できる所があります。ここにURLを書くことでSNSページと関連付けることができます。
TwitterのURLはアカウントのプロフィールからコピペしましょう。自分の場合「https://twitter.com/tamu246」でした。入力したら一番下まで移動して更新ボタンを押します。
Cocoon設定からOGPを設定する
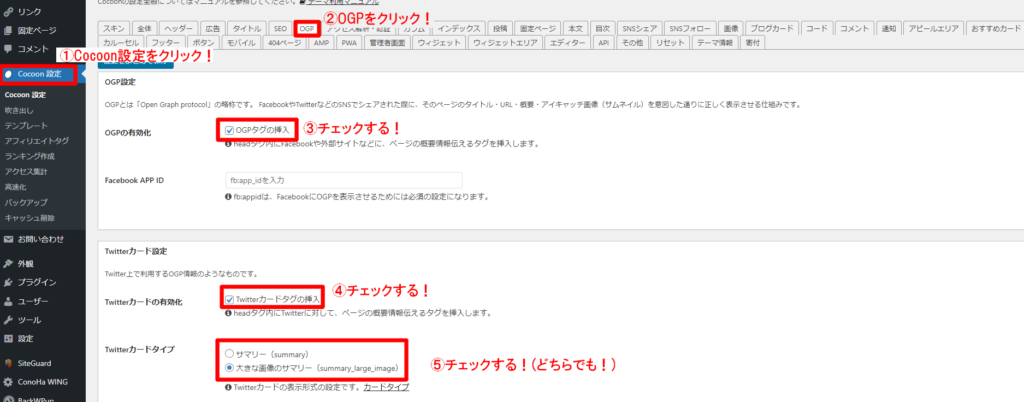
次にCocoon設定からOGP(Open Graph Protcol)を設定します。まずは、WordPressの編集画面から「Cocoon設定」→「OGP」と進んでみましょう。
「OGPタグの挿入」「Twitterカードの挿入」の項目をチェックします。
Twitterカードとは、「画像付きの記事へのリンク」のことです。カードタイプはTwitterで表示する画像の大きさですので、お好みで選択してください。
上の画像・・・大きな画像のサマリー
下の画像・・・サマリー
Cocoon設定からSNSシェアを表示する
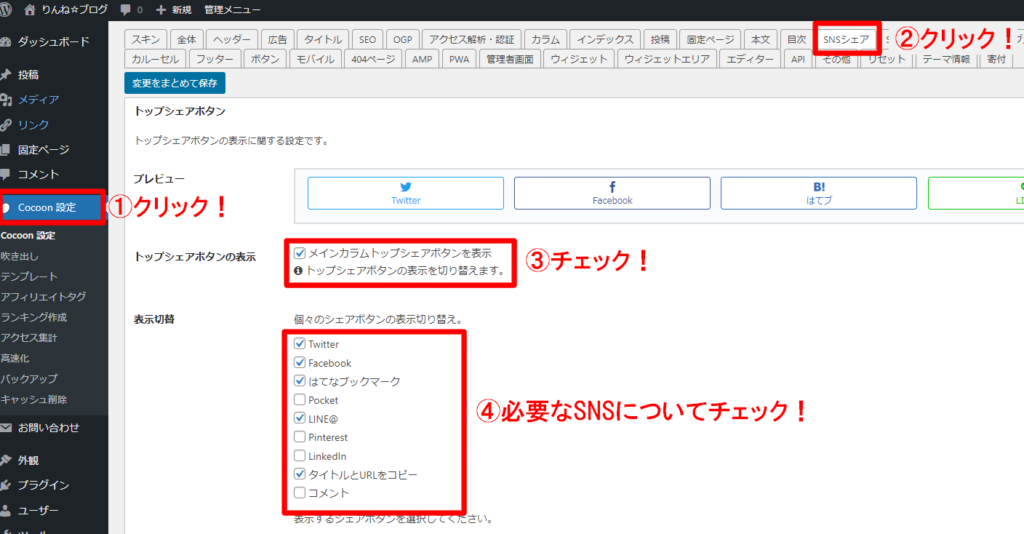
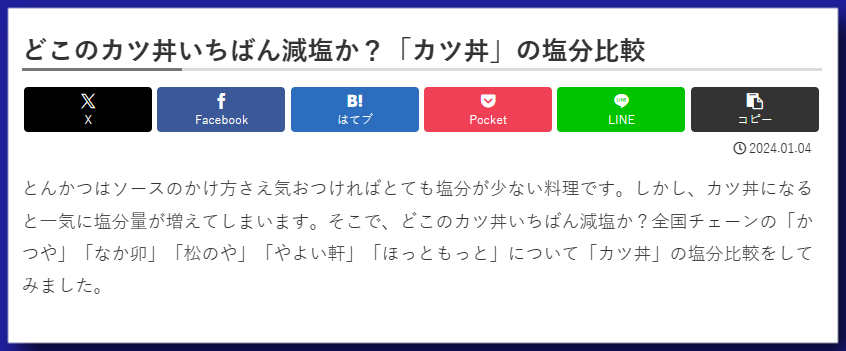
WordPressの編集画面から「Cocoon設定」→「SNSシェア」と進んでみましょう。ここでシェアボタンを設定します。トップシェアボタン(ページの上部に表示するシェアボタン)を□にチェックを入れて設定します。
次に、どのSNSに関するシェアボタンを表示するかをチェックして設定します。ツイート設定(Twitter上でのツイート時の動作設定)の□にチェックを入れて設定します。
Cocoon設定からSNSフォローを設定する
※今回必須の項目ではありません。
SNSで情報を拡散してもらい、たくさんの人に記事を読んでもらうには、フォローしてもらうことが大切です。そこで、次にSNSフォローをしてもらうための設定をします。
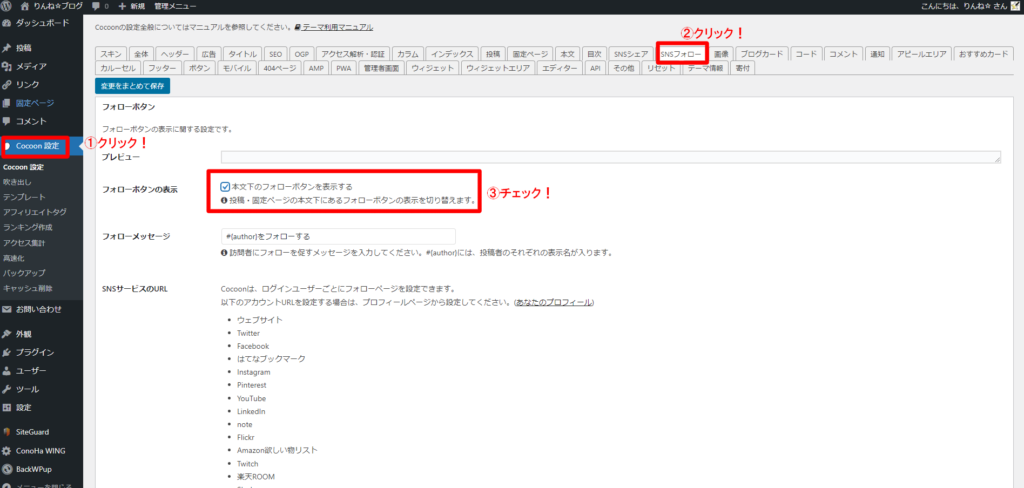
WordPressの編集画面から「Cocoon設定」→「SNSフォロー」と進みます。
「フォローボタンの表示」「本文下のフォローボタンを表示する」にチェックを入れて変更を保存します。
TwitterのプロフィールにブログのURLを入力
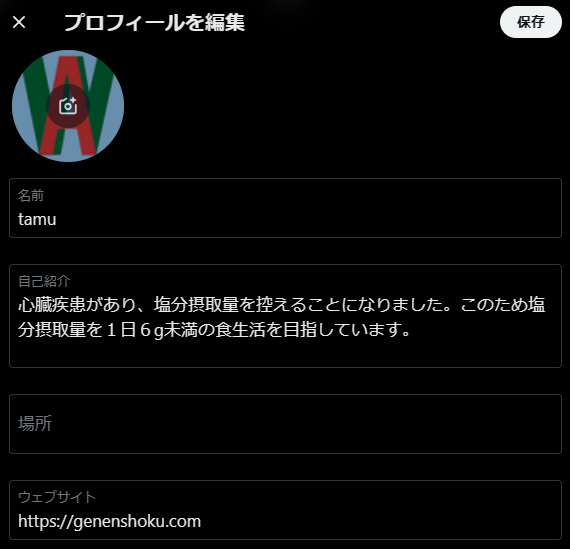
最後にTwitterのプロフィールを編集し、ブログURLを記載して紐づけを行います。
「プロフィール」から「プロフィールの編集」をクリックして「ウエブサイト」の欄にブログのURLを記入します。
ブログ記事をシェアする
さて、ここまでで連携の設定はできましたので、実際に記事をシェアしてみましょう。
ブログの記事を更新したら、Twitterでお知らせします。
投稿した記事からTwitterのシェアボタンを押す
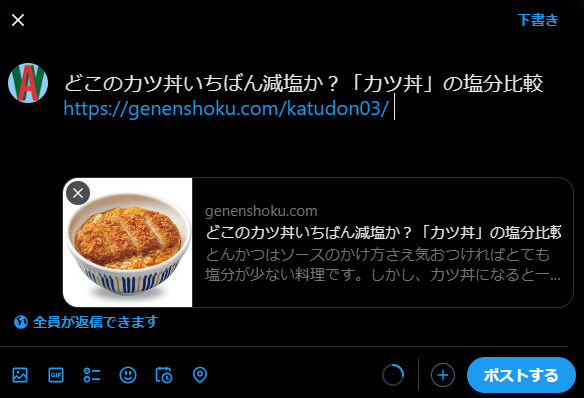
投稿した記事からX(Twitter)のシェアボタンを押すと、自動的にTwitterが開き、記事のタイトルとURL、そしてリンクカードがシェア(ポスト)されています。
下書きが表示されるので、内容に問題なければ「ポスト」を押せばX(Twitter)にシェアできます。
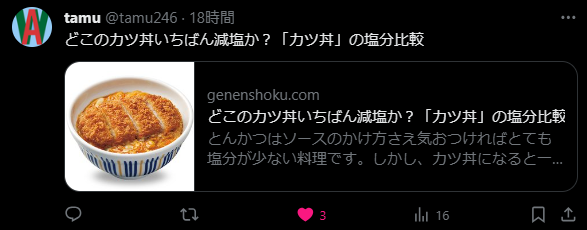
Twitterに記事がシェアされる
Twitterアカウントを複数持っている方は、ログインしているTwitterアカウントにシェアしますので注意してください。
参考:Twitterに投稿した記事のURLを貼り付ける方法
もちろん最初にTwitterを開いて、記事の紹介を書きその下に記事のURLを貼り付けてポストすることもできます。その場合、URLだけ貼り付けるとリンク用のアイキャッチ画像だけが表示されるので、面倒ですが記事のタイトルと紹介文を書き足す必要があると思います。





























コメント