Event Organizerの特長
ともかく簡単に設定できて、何も考えずすぐに使えるのが特長のプラグインです。
固定ページにショートコードを挿入するだけで表示できるのは他のプラグインと同じですが、各イベントの詳細を設定できる点が優れています。
イベント名、イベント内容、開催日時、終了日時に加え、開催地情報として地図なども簡単に挿入できます。スマートフォンでの閲覧表示もショートコードを工夫することで形が崩れず問題ありません。
使い方
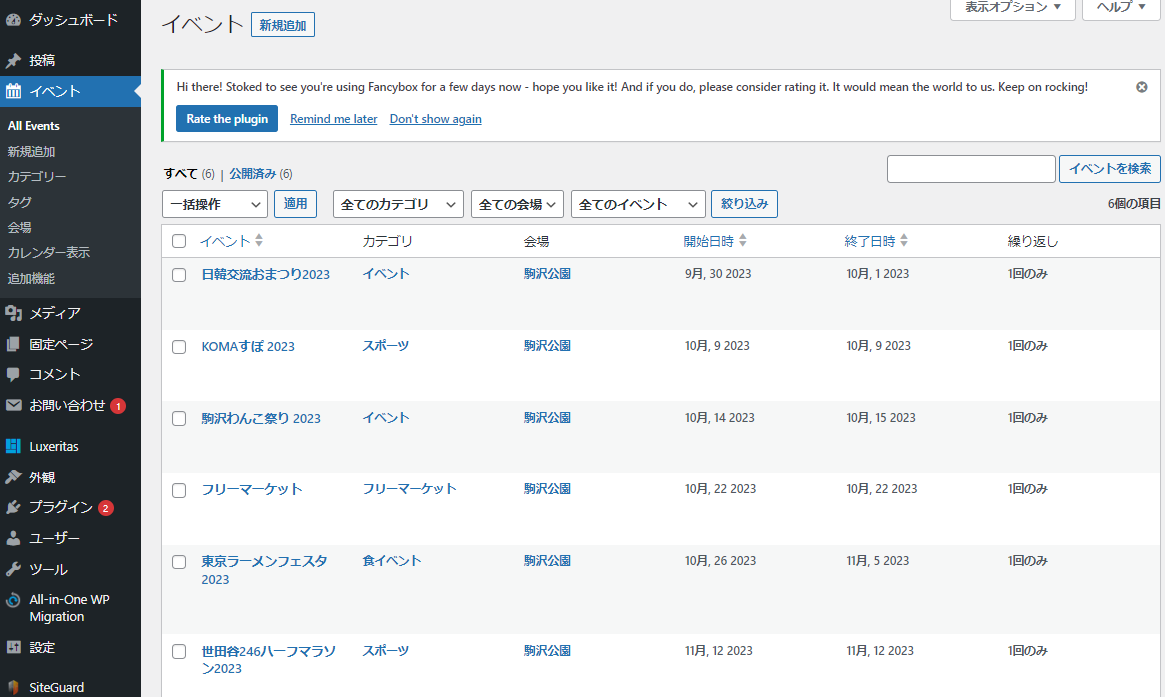
ワードプレスのプラグインから「Event Organizer」を検索してインストール・有効化してください。
まずは「イベント」の「新規追加」からテスト用にイベントを数件入力ます。
投稿と同じ要領で、イベントの日時、内容、会場などを入力します。
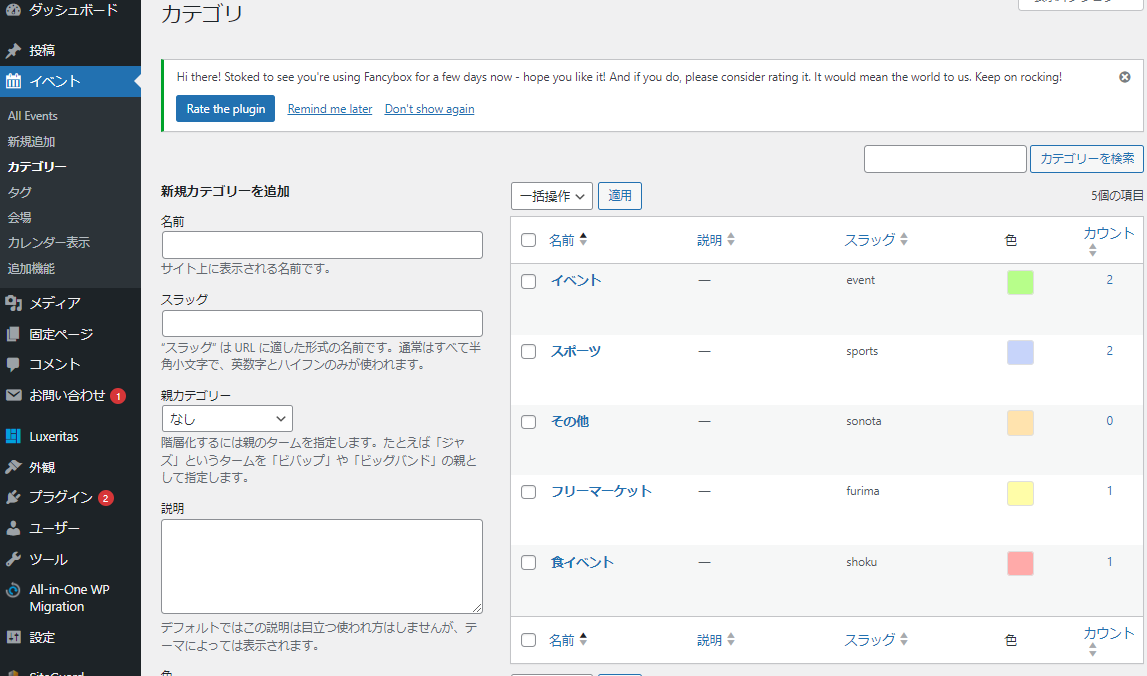
「カテゴリ」からイベントのカテゴリ名を入力し、カレンダでの表示色を決めます。色を決めた方がカレンダが見やすくなります。文字が重なるのでなるべく淡い色が良いです。
あとはカレンダを表示したいページにショートコードを貼るだけでOKです。
ショートコード
WordPressのカレンダープラグイン「Event Organiser」のショートコードです。ワードプレスの固定ページやウィジェットに貼って利用してください。
通常のショートコード
以下の簡単なショートコードだけでカレンダーを表示できます。
|
1
|
[eo_fullcalendar]
|
|
1
|
[eo_fullcalendar responsivebreakpoint=“0”]
|
日本式表示のショートコード
|
1
|
[eo_fullcalendar titleformatmonth=“Y年 n月” responsivebreakpoint=“0”]
|
テスト用カレンダ表示
これはプラグイン「Event Organizer」を使ったテスト用の
[eo_fullcalendar titleformatmonth=”Y年 n月” responsivebreakpoint=”0″]
カレンダです。























コメント